HTML・CSS 画像とテキストを交互に表示する方法
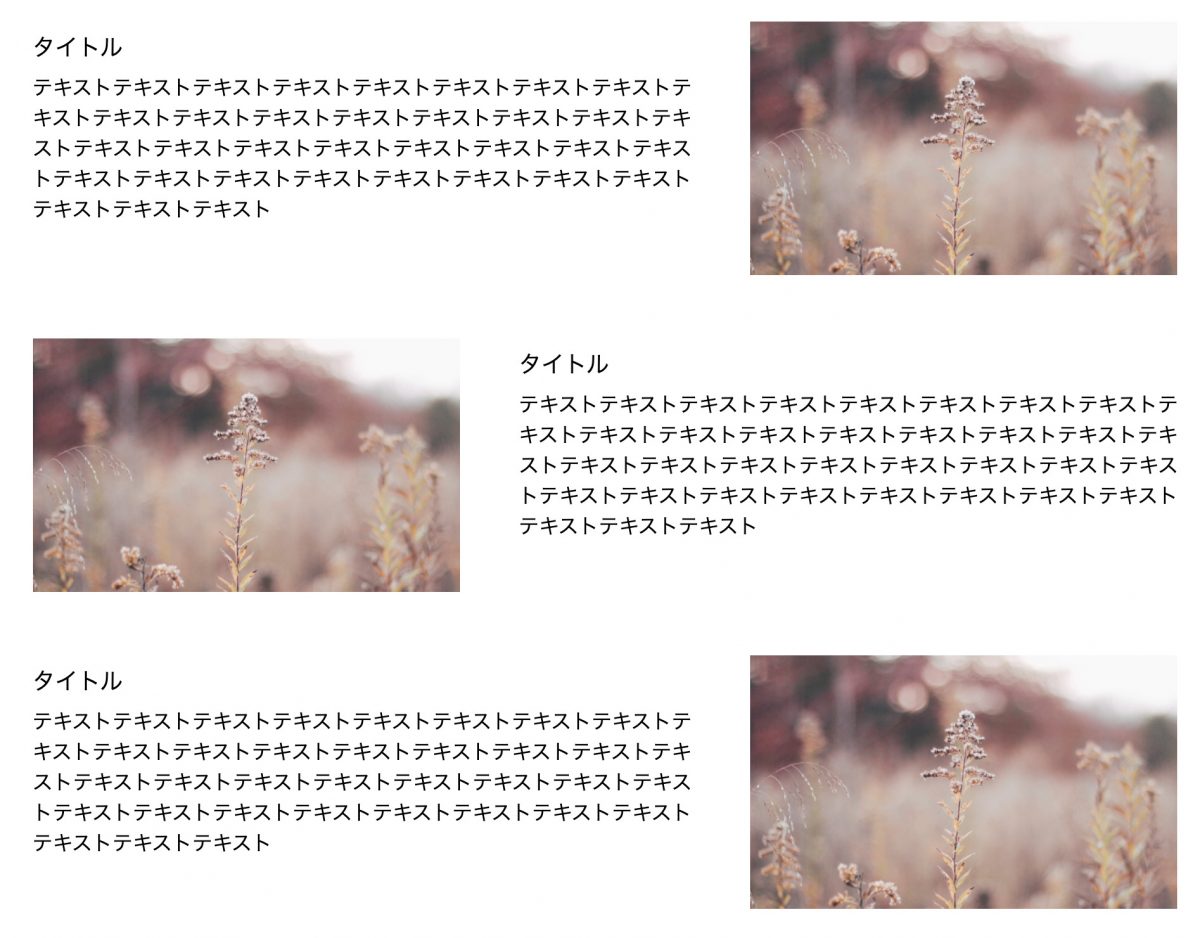
今回はflexboxを使って、下の画像のように画像とテキストを交互に表示します。

まずはHTMLを作成します。
<div class="flex-items">
<div class="flex-item">
<div class="flex-item__img"><img src="img/meghan-schiereck-h3M4davMSSA-unsplash.jpg" alt=""></div>
<div class="flex-item__txt">
<h2>タイトル</h2>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
</div>
<div class="flex-item">
<div class="flex-item__img"><img src="img/meghan-schiereck-h3M4davMSSA-unsplash.jpg" alt=""></div>
<div class="flex-item__txt">
<h2>タイトル</h2>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
</div>
<div class="flex-item">
<div class="flex-item__img"><img src="img/meghan-schiereck-h3M4davMSSA-unsplash.jpg" alt=""></div>
<div class="flex-item__txt">
<h2>タイトル</h2>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
</div>
</div>CSSでスタイルを整えます。細かい部分はお好みで調節してください。
.flex-item{
display: flex;
justify-content: space-between;
}
// 最後の要素以外に余白を追加
.flex-item:not(:last-child){
margin-bottom: 50px;
}
// 反対バージョンを作る場合はoddをevenに変更する
.flex-item:nth-child(odd){
flex-direction: row-reverse;
}
// 画像
.flex-item__img {
width: 38%;
align-items: center;
padding-right: 10px;
}
.flex-item__img img{
width: 100%;
height: 200px;
object-fit: cover;
}
// テキスト
.flex-item__txt{
width: 58%;
}
.flex-item__txt h2 {
font-size: 18px;
padding: 10px 0;
}
.flex-item__txt p{
line-height: 1.5;
}
// レスポンシブ
@media screen and (max-width: 767px) {
.flex-item{
flex-direction: column;
align-items: center;
}
.flex-item:nth-child(odd) {
flex-direction: column;
}
.flex-item__img {
width: 100%;
height: 250px;
padding-bottom: 30px;
}
.flex-item__txt {
width: 100%;
}
}解説1.スタイルを整える
まず最初に画像とテキストで作成してみましょう。
まずdisplay:flexを使って画像とテキストを横並びにします。
.flex-item{
display: flex;
justify-content: space-between;
}
// 最後の要素以外に余白を追加
.flex-item:not(:last-child){
margin-bottom: 50px;
}
次に画像周りのスタイルを整えます。
.flex-item__img {
width: 38%;
align-items: center;
padding-right: 10px;
}
.flex-item__img img{
width: 100%;
height: 200px;
object-fit: cover;
}
テキストのスタイルを整えます。
.flex-item__txt{
width: 58%;
}
.flex-item__txt h2 {
font-size: 18px;
padding: 10px 0;
}
.flex-item__txt p{
line-height: 1.5;
}
解説2.交互に配置する
次に、交互に表示するために、偶数だけを反転させます。
.flex-item:nth-child(odd){
flex-direction: row-reverse;
}こうすることによって、奇数(1、3、5番目・・・)は右に画像、左にテキストとなります。反対にしたい場合は、oddをevenに変更します。
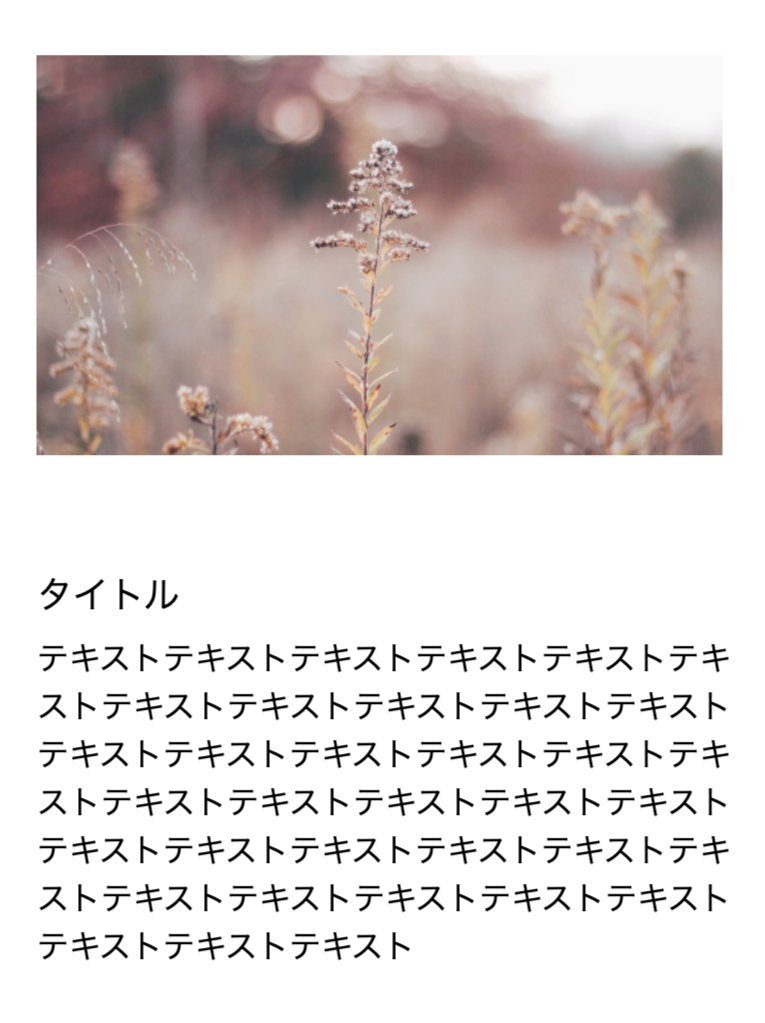
解説3.レスポンシブ化する
最後にスマホで見たときでも見やすいように、縦に並ぶようにします。

@media screen and (max-width: 767px) {
.flex-item{
flex-direction: column;
align-items: center;
}
.flex-item:nth-child(odd) {
flex-direction: column;
}
.flex-item__img {
width: 100%;
height: 250px;
padding-bottom: 30px;
}
.flex-item__txt {
width: 100%;
}
}