「ワードプレスのアイキャッチ画像の作り方が知りたい」
「ブログのアイキャッチ画像のサイズが知りたい」
今回は、ワードプレスのアイキャッチ画像の作り方について説明していきます。
面倒なアイキャッチ画像作りも、Canvaというデザインツールを使えば、簡単に素早く作成することが可能ですよ!
アイキャッチ画像とは
アイキャッチ画像とは、記事の一番上や記事一覧のサムネイルでよく表示される画像のことです。
アイキャッチはeye-catchと書いて、「目を引く」画像を意味しています。
その名の通り、アイキャッチ画像は記事の看板のようなもので、アイキャッチを入れるか入れないだけで、記事へのクリック数が大きく変わってきます。
ちなみにアイキャッチは和製英語で、英語版ワードプレスではアイキャッチ画像は、featured imageと呼ばれています。
簡単&時短!Canvaでブログのアイキャッチ画像を作る方法

アイキャッチ画像を作るには、Photoshopみたいなソフトが必要なの?

Photoshopがなくても、無料で加工画像が作れるツールはたくさんあるよ!
画像の加工といえば、Photoshopなどのソフトが有名ですが、アイキャッチ画像を作成するくらいの加工あれば、有料のソフトは必要ありません。
ブログやサイトのアイキャッチ画像を作成するには、無料のCanvaというデザインツール使うことをオススメします。
- 無料で利用できる(一部機能や素材はPro版で有料)
- テンプレートが用意されているので、デザインが苦手な人でもお洒落な画像がすぐに作れる
- 初心者でも直感的に操作しやすく、簡単で使いやすい
- スマホアプリ&PCブラウザでどこからでもデザインできる

アイキャッチ画像のサイズはどれくらいが良いの?
- Cocoon 1280px x 720pxまたは800px 450px
- JIN 760px x 428px
- Affinger5 1200px x 674px
- Sango 680px × 390px

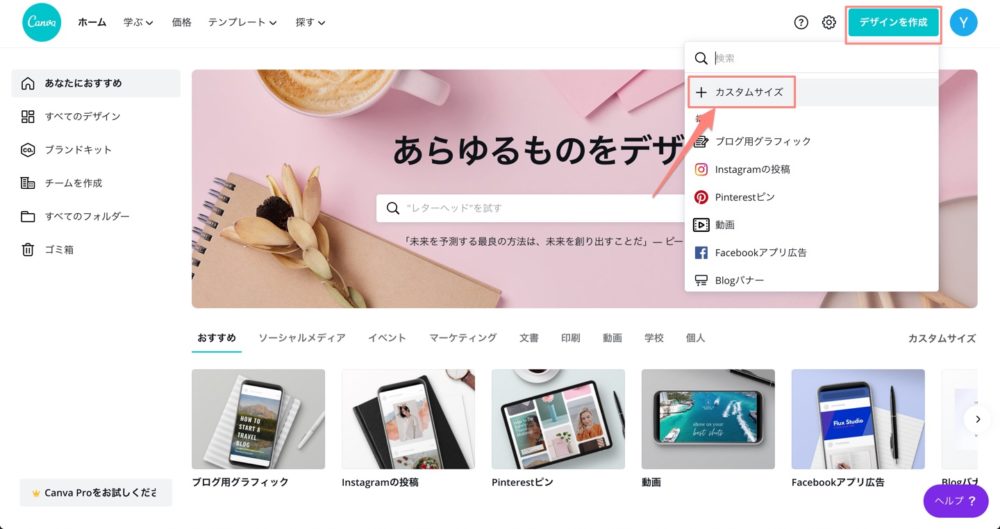
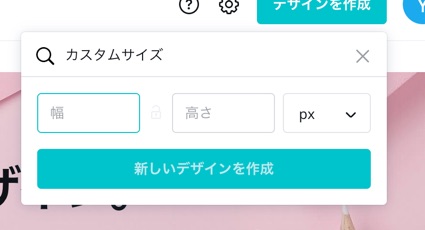
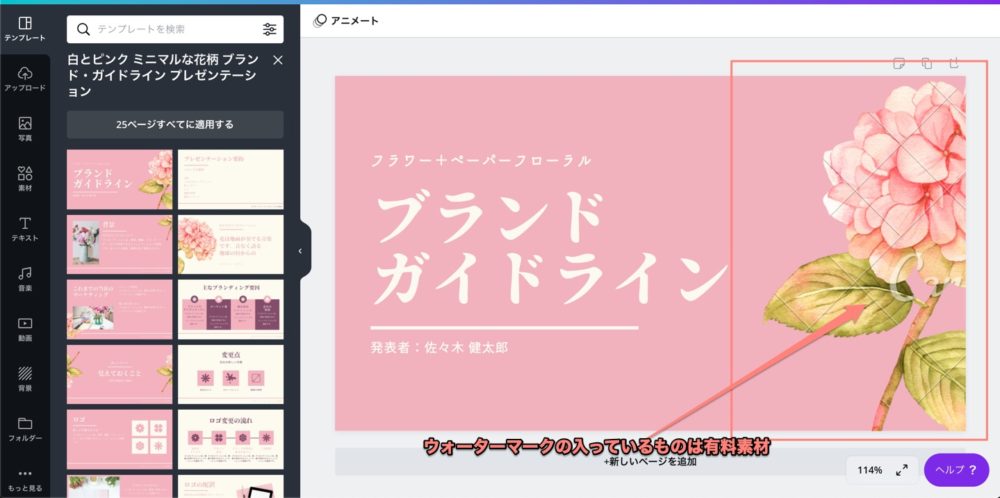
テンプレートから作成し始める
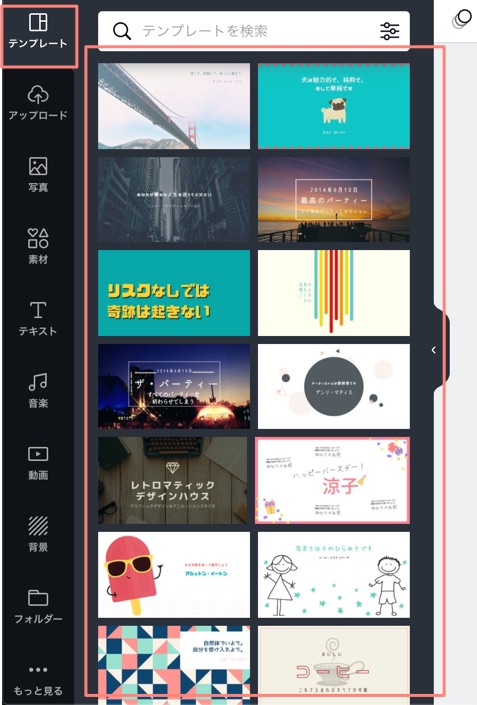
何から初めて良いかわからない場合は、すでにデザインされているテンプレートを活用しましょう。
左の項目から自分好みのテンプレートを選んでみます。ワンクリックでキャンバスがテンプレートに広がります。

Canvaで無料・有料素材を使い分ける
テンプレートの中には、有料の素材(イラストや写真)が含まれている場合があります。
イラストや写真など素材の上に、Canvaと薄い文字(ウォーターマーク)が入っているものは、有料です。
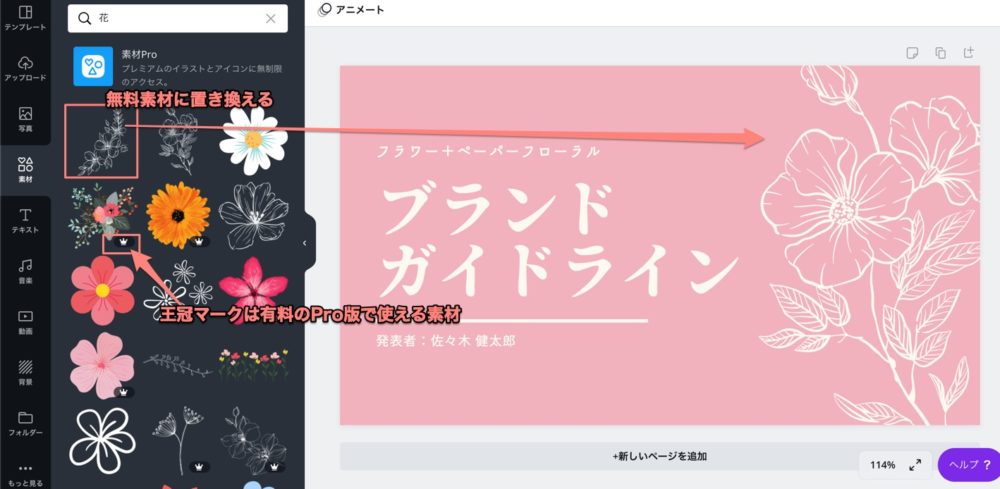
今回は無料で利用することを想定しているので、有料素材は削除して、無料の素材に置き換えましょう。

「素材」からキーワードを検索して代わりとなるイラストを探します。
王冠マークのついている素材は有料です。
無料の素材はカーソルを合わせた時に「無料」と表示されます。

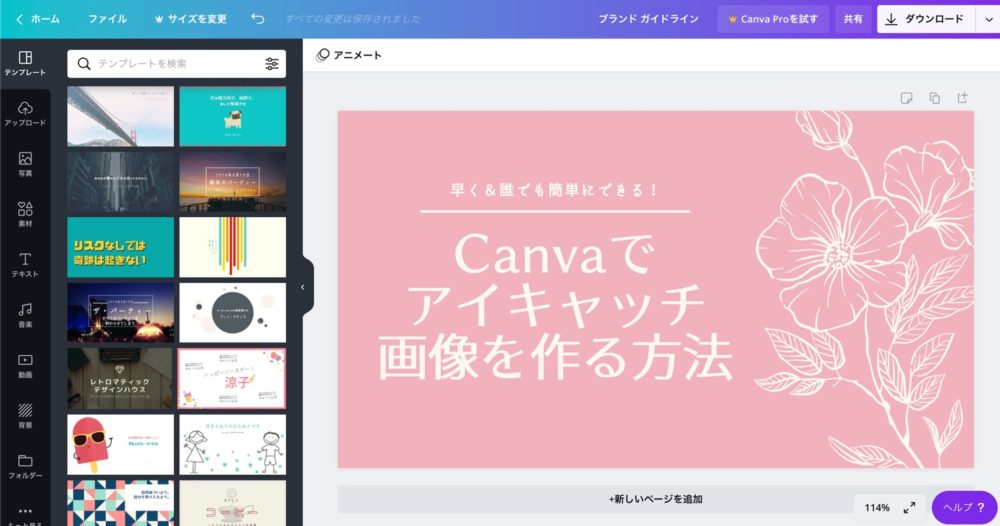
テキストを入れ替える
テキストも、ブログのタイトルや内容と合うように変更します。
画像に入れるテキストは、長すぎず見やすいように挿入します。

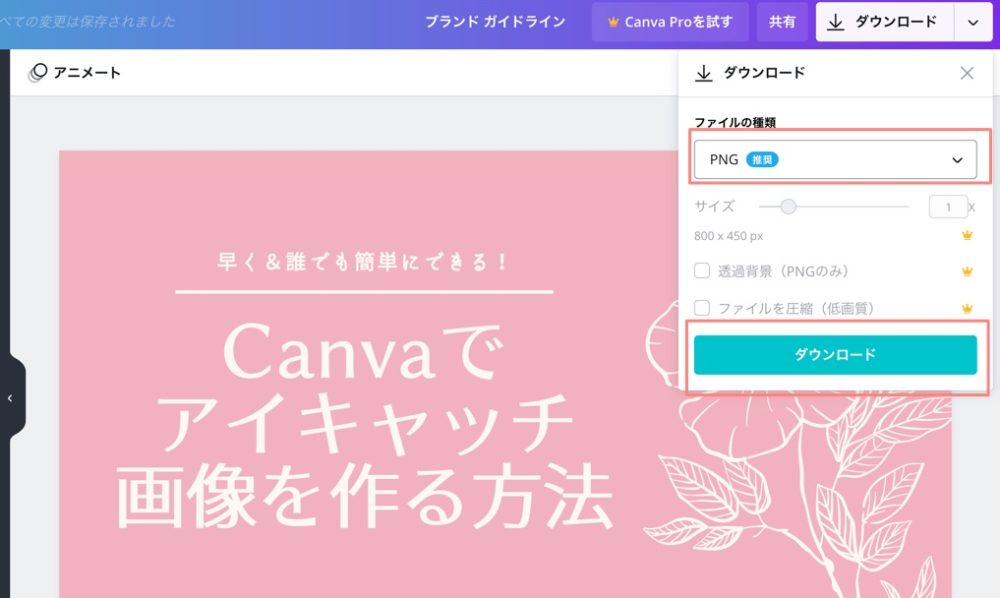
PNGまたはJPGでダウンロードして完成
完成したら、ダウンロードボタンをクリックし、PNGまたはJPGで保存します。
JPGよりもPNGの方が綺麗に保存されます。

ワードプレスでアイキャッチ画像を記事に挿入する方法
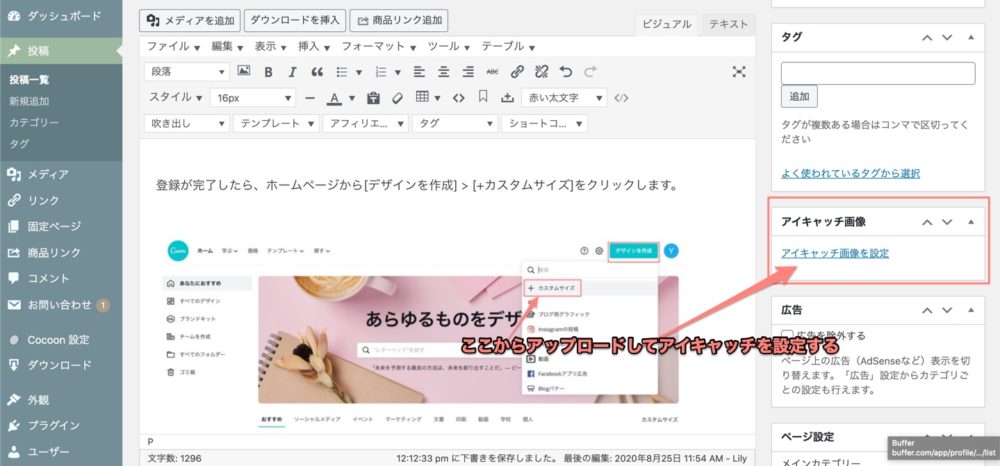
記事の編集画面のサイドにある「アイキャッチ画像」から設定することができます。

まとめ: Canvaを使えば記事作成にもっと集中できる
毎回記事を書くたびに作成が面倒なアイキャッチ画像ですが、Canvaを使えば、お洒落な画像がすぐ簡単に作成することができるので、記事作成により集中できるようになります。
Canvaは、アイキャッチ画像以外でも、バナーやロゴ作成、インフォグラフなど、様々な用途・場面で活用できる便利ツールです。是非いろんなところで活用してみて下さいね。