
ワードプレスをインストールできたけど、ここから何を設定していけば良いのか分からない
今回はそんな悩みに対し、ワードプレス歴3年である筆者が、最初にやっておくと良いワードプレス設定を全て解説します。
ワードプレスという新しい世界に放り出された状態で、ブログ運営を始めてみましょう!なんて言われても、まず何から始めれば良いのかなんてさっぱり分かりませんよね。
この記事を読めば、迷わず時間を無駄にせずに、すぐに記事執筆開始ができるようになります。
ワードプレスの使い方・最初にやっておくべき設定の方法
ワードプレスサイトを立ち上げたら、まず最初に必ずやっておくべき項目は以下の通りです。
- テーマを決める
- プラグインをインストールする
- パーマリンクの設定
- ブログに表示する名前を設定
- GoogleAnalyticsとConsoleの設定(これは長くなるので、次回解説します。)
ワードプレスのテーマを選ぼう
ワードプレステーマって何?サイトのデザインを着せ替えのように一瞬で変えてくれるテンプレートのようなものです。
テーマは無料・有料のものがあります。
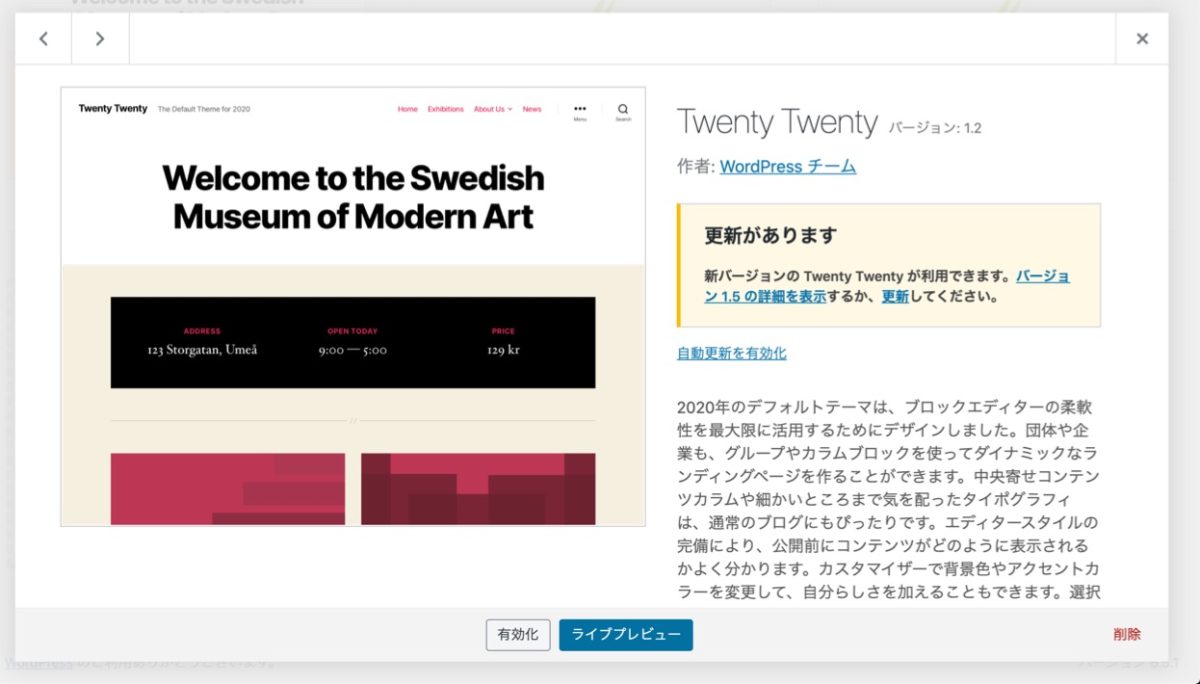
デフォルトだと、こんな感じですが、ブログでこれをそのまま使う人はいません。

テーマ選びはとても大事なので、少し時間をかけてどのテーマが自分のサイトにぴったりか、リサーチしてみましょう。
無料テーマvs有料テーマ どっちを選ぶべき?
有料テーマの方がデザイン性・機能性が高く、使いやすい傾向にあります。
ただ無料テーマでも優秀なものがあるので、後は自分がどうしたいかによります。
時間が潰されてでもお金は一切かけたくない、HTML・CSSの基礎を勉強する時間がある人
→無料テーマで始めてみる(Cocoonがオススメ)
面倒なことはやりたくない、デザインに時間をかけたくない・早くかっこいいサイトを作り上げて記事執筆に集中したい人
→早い段階で有料テーマを選ぶのがオススメ
無料テーマのメリットとデメリット
有料テーマのメリットとデメリット
どのワードプレス テーマがオススメ?
ワードプレステーマは世界中に何万種類とあるので、選ぶのが難しいくなりそうですが、日本語でブログを書く場合、以下の4つの中から選ぶのがオススメです。
この4つはどれも人気で、機能性・デザイン性をとっても品質が高いです。それぞれの特徴やメリット・デメリットを比べて、ぴったりのテーマを見つけてみて下さい。
| Cocoon(無料) | Affinger5 | JIN | ||
| 価格 | 無料 | Wing:14,800円 Pack3: 39,800円 | 14,800円 ConoHaサーバー利用者:12,955円 | 11,000円 ConoHaサーバー利用者:9,000円 |
| 速度 | GOOD | Excellent | OK | GOOD |
| 特徴・メリット |
|
|
|
|
| デメリット |
|
|
|
|
プラグインをダウンロードしよう
拡張機能のことで、ワードプレスに最初から備わっていない機能を追加することができます。
プラグインは、テーマによっても必要なものが異なってきます。
例えば、Cocoonではプラグインなしで目次機能を使えますが、JINではそれがないので目次プラグインを追加する必要があります。
どのテーマであれ、最低限入れておくと良いプラグインは以下の3つです。
| EWWW Image Optimizer | アップロードする画像ファイルを縮小してくれるプラグイン。 画像をそのままアップロードすると、画像データが重くなり、サイトの速度が遅くなってしまうので、絶対に必須です! |
| Google XML Sitemaps | 書いた記事がしっかりGoogleの検索結果に反映してもらうためのプラグイン。 |
| Contact Form7 | お問い合わせフォームを作成するプラグイン。 |
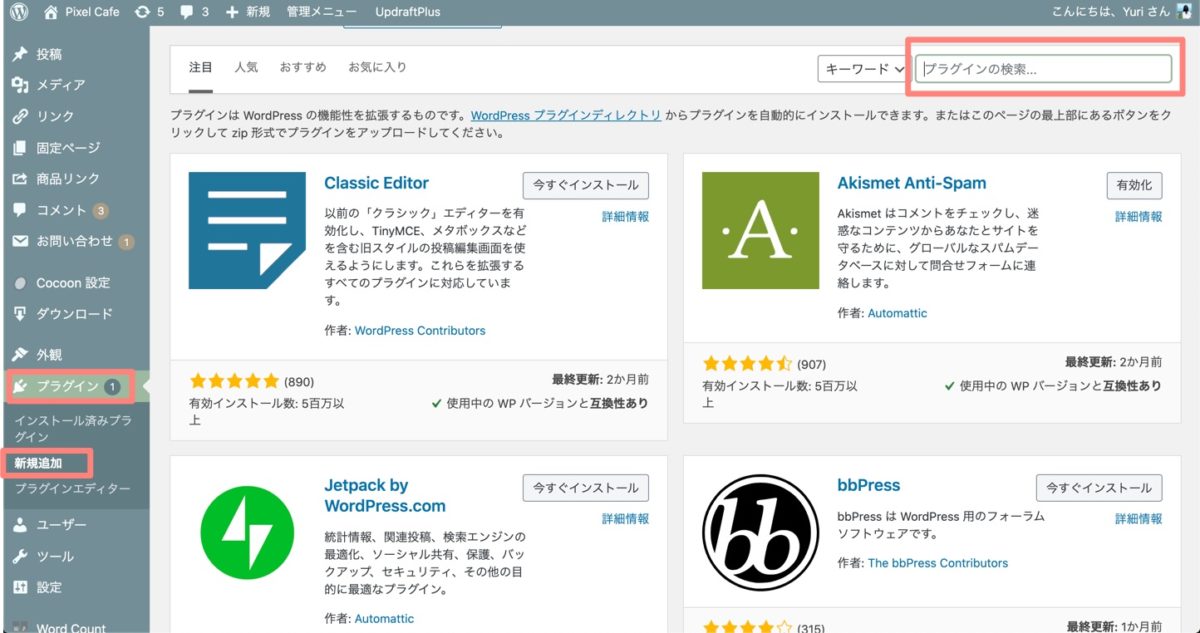
プラグインをインストールする方法
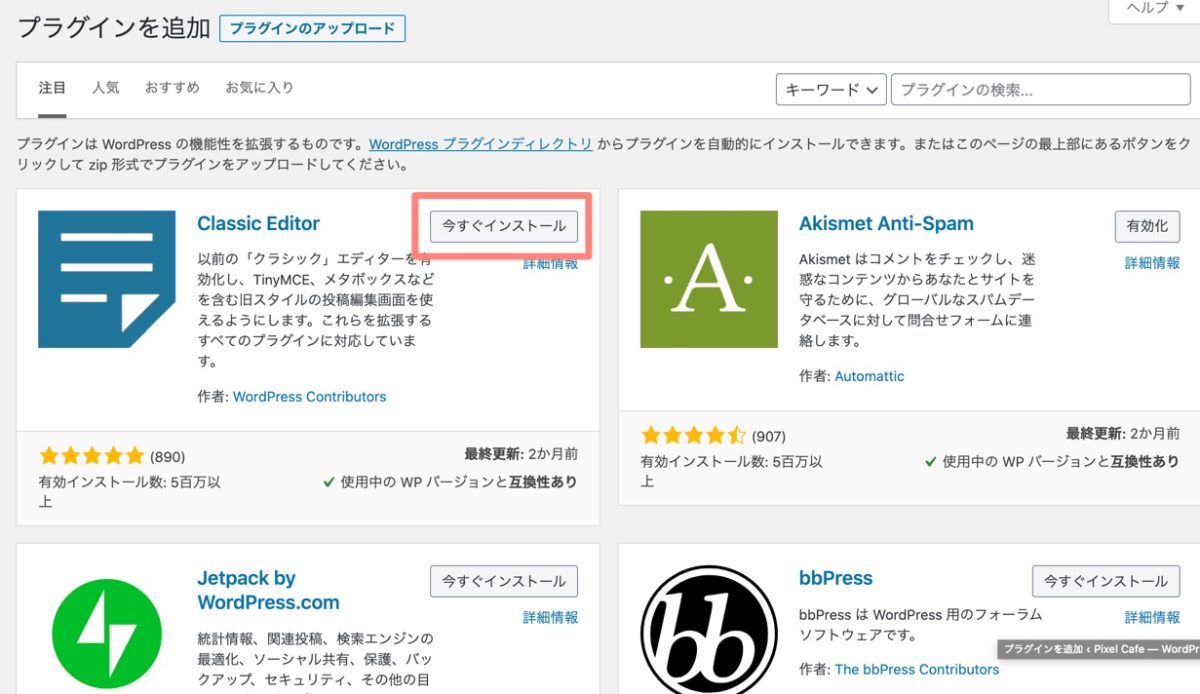
プラグイン>新規追加>プラグインを検索

必要なプラグインを見つけたら、「今すぐインストール」をクリック

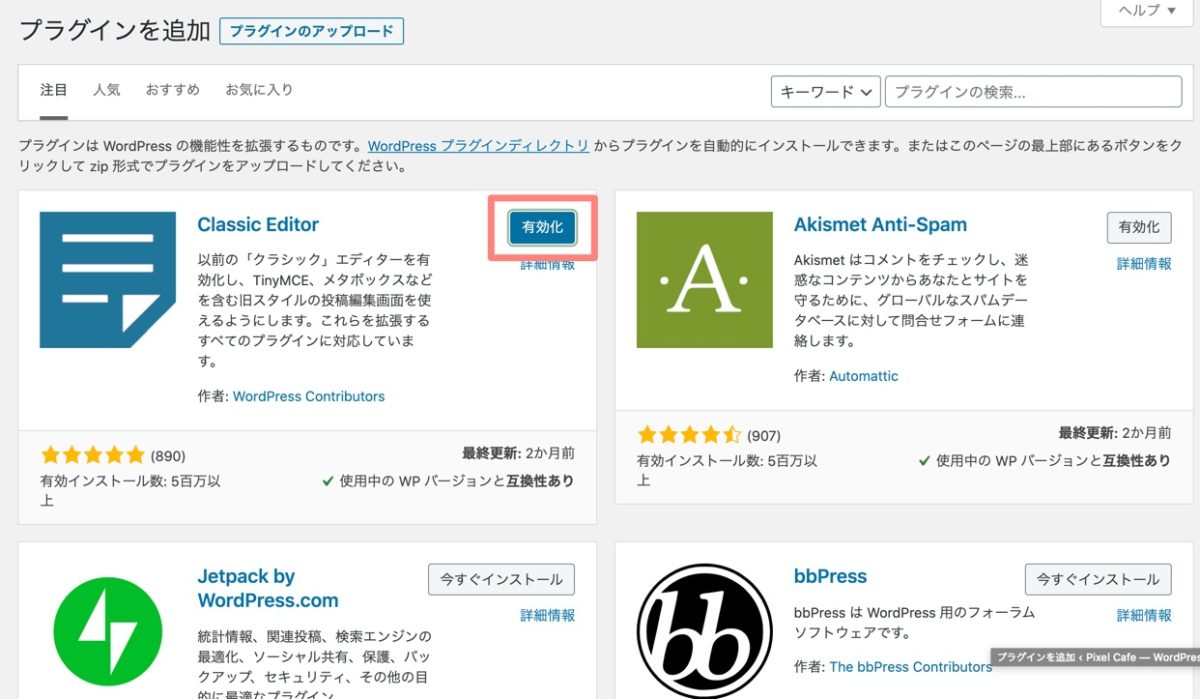
インストールが完了したら、「有効化」にします。

パーマリンクの設定
パーマリンクの設定を行います。
ここでは、そのパーマリンクの構造を記事を書き始める前に設定しておきます。
この設定を後で行うと非常に面倒なことになるので、必ず最初に設定しておきましょう。
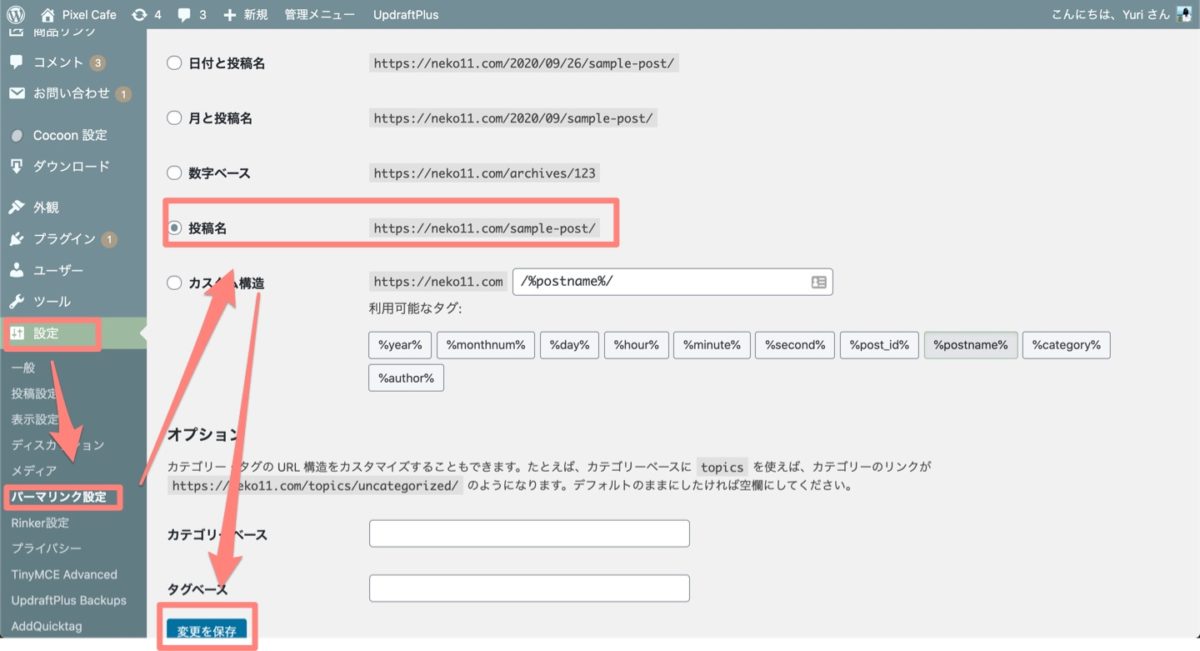
ワードプレス管理画面にて、「設定」>「パーマリンク設定」をクリックします。
「投稿名」を選択、保存してパーマリンクの設定は完了です。
投稿名にする理由は、一番シンプルだからです。

ブログに表示する名前を設定する
ブログで表示する名前を設定していきます。
この名前は、誰がこの記事を書いたか分かるように、記事下などに表示されます。
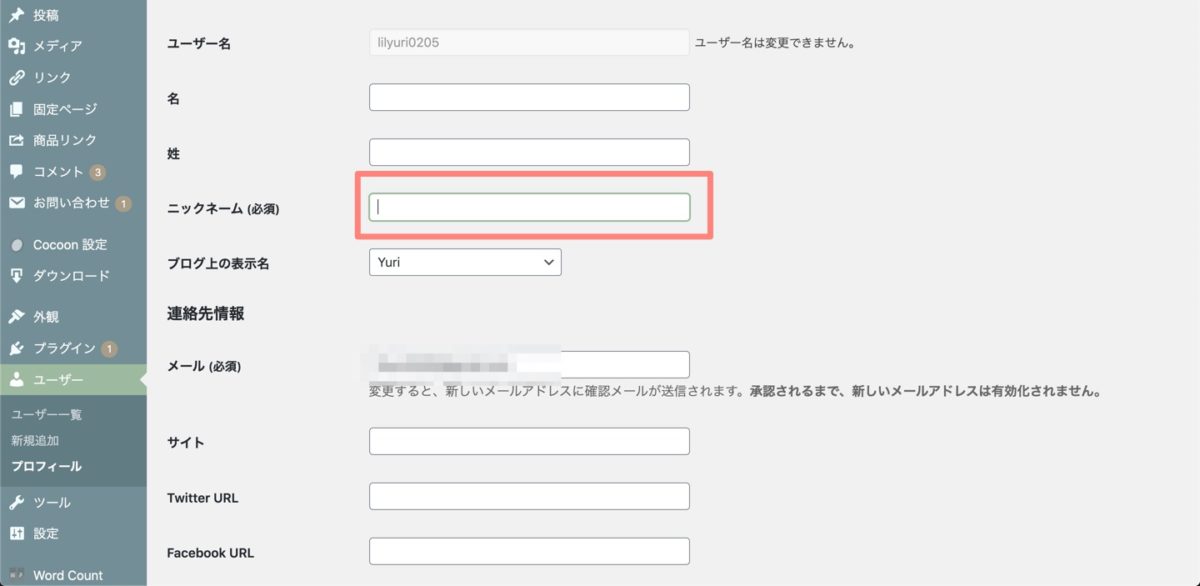
「ユーザー」>「ユーザー一覧」で、一番最初に表示されているユーザー名をクリックします。
「ニックネーム」をブログで表示させたい名前にして変更し、ここで一回保存をします。

「ブログ上の表示名」から先ほど設定した名前を選択し、再度保存ボタンをクリックで完了です。
ワードプレスの初期設定は以上です。
次回は、GoogleAnalytics(アナリティクス )とSearchConsole(サーチコンソール )の設定を行っていきます。