サーバーとドメインを契約し、ワードプレスでサイトを作成したら、まずは初期設定を行います。
ワードプレスでブログを作る方法を最初から知りたいという方はこちらの記事を参照して下さい。

今回の記事では、よく分からない単語がちょこちょこ出てくるかもですが、
とりあえず手順通りに設定しておけば大丈夫です!
今回はワードプレス管理画面で多くの作業をしますので、すぐにアクセスできるようにブックマークをしておくと便利です。
パーマリンクの設定
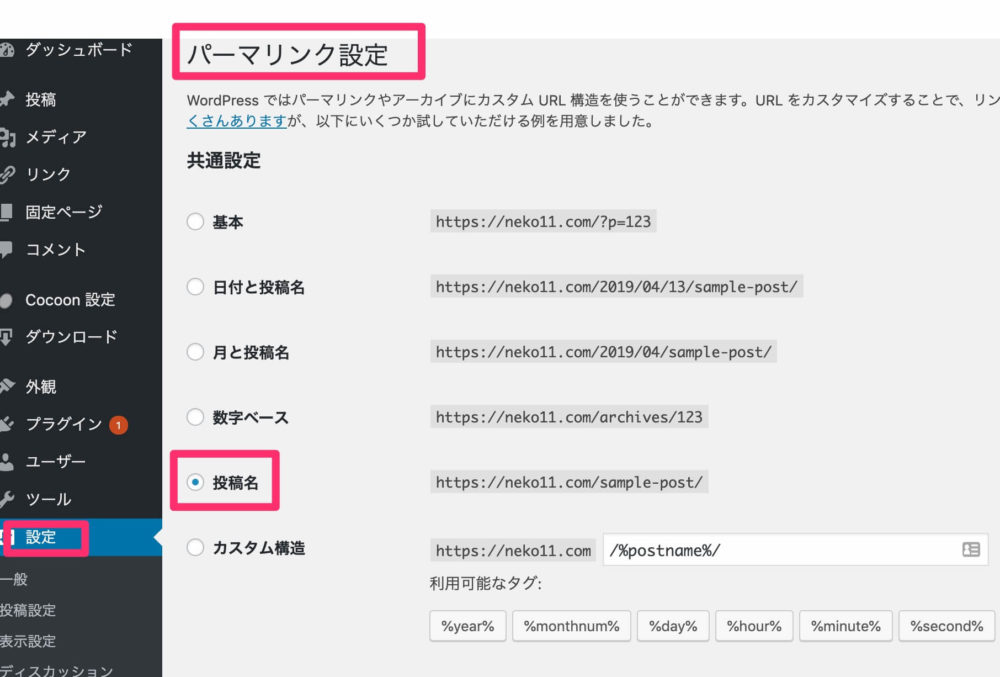
最初にパーマリンクの設定を行います。
この設定を後で行うと非常に面倒なことになるので、最初に設定しておきます。
ワードプレス管理画面にて、設定>パーマリンクをクリックします。
「投稿名」を選択、保存してパーマリンクの設定は完了です。

ブログに表示する名前を設定する
初期設定ではワードプレスにログインする際のユーザー名が、ブログ上の名前として表示されます。
ログインで利用するユーザー名が知れ渡ってしまうと、セキュリティ上あまりよろしくないので、ブログ上で使うニックネームを設定します。
ユーザー> ユーザー一覧にて最初に表示されるユーザー名をクリックします。
ユーザー名は変えられないので、ブログ上に表示したい名前を「ニックネーム」の欄に入力します。ここで一回保存します。
「ブログ上の表示名」にてニックネームを選択することができるので選択します。
再度保存してブログ表示名の変更が完了です。

テーマを設定する
テーマとは、サイトのデザインを簡単に変えることができるテンプレートのようなものです。
まだ有料テーマを購入する予定がない場合は、無料であるのが信じられないくらい高機能なCocoonテーマがオススメです!
テーマをワードプレスにインストールする方法
今回はCocoonのテーマを使用して説明をしますが、他のテーマでも手順は同じです。
まずはテーマのファイルを用意します。(Cocoonの場合は、親テーマと子テーマがあるので、2つともダウンロードして用意します。)
ワードプレスの管理画面から、外観>テーマを開き、
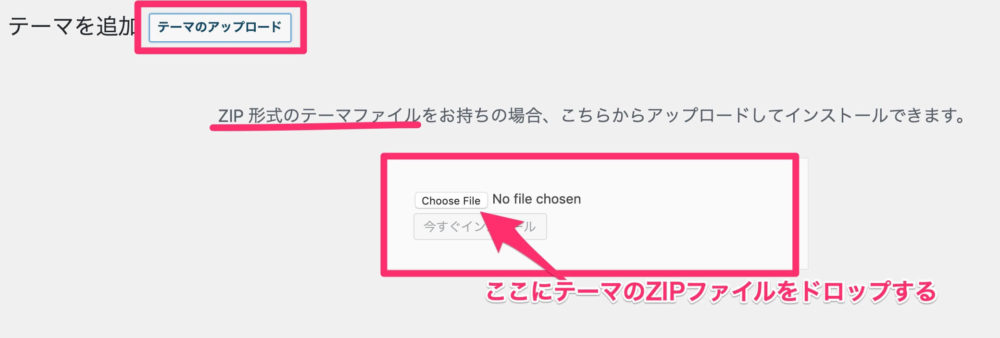
上部にある「新規追加」をクリックして「テーマのアップロード」をクリックすると、
下の画像のようにファイルをアップロードできるようになります。
ここにまずダウンロードした親テーマをZIP形式のままアップロードします。

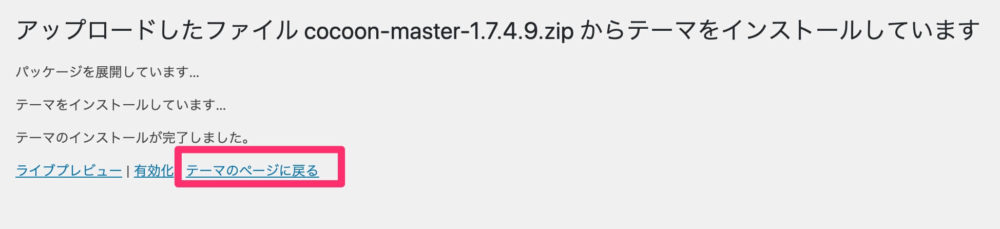
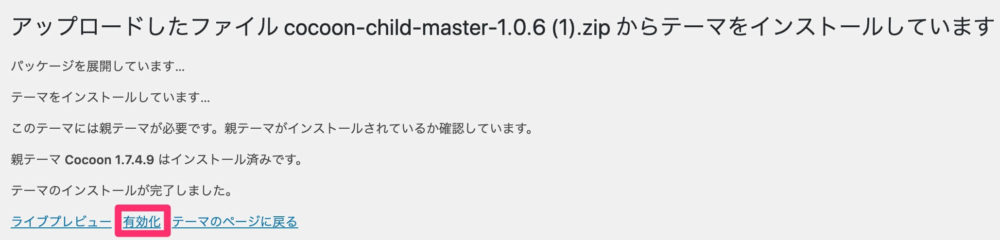
アップロードが完了すると、このようなページになります。
ここで「テーマのページに戻る」を選択します。

またテーマのページに戻ったら、先ほどと同じく「新規追加」> 「テーマのアップロード」で今回は子テーマをアップロードします。
今回子テーマは、「有効化」をクリックします。これでテーマのインストールは完了です。

Google Anaytics(グーグルアナリティクス)の設定
Google Analyticsとは、どれだけの訪問者がサイトに訪れたのかなどを確認するために必要なアクセス解析ツールです。完全無料で利用することができます。
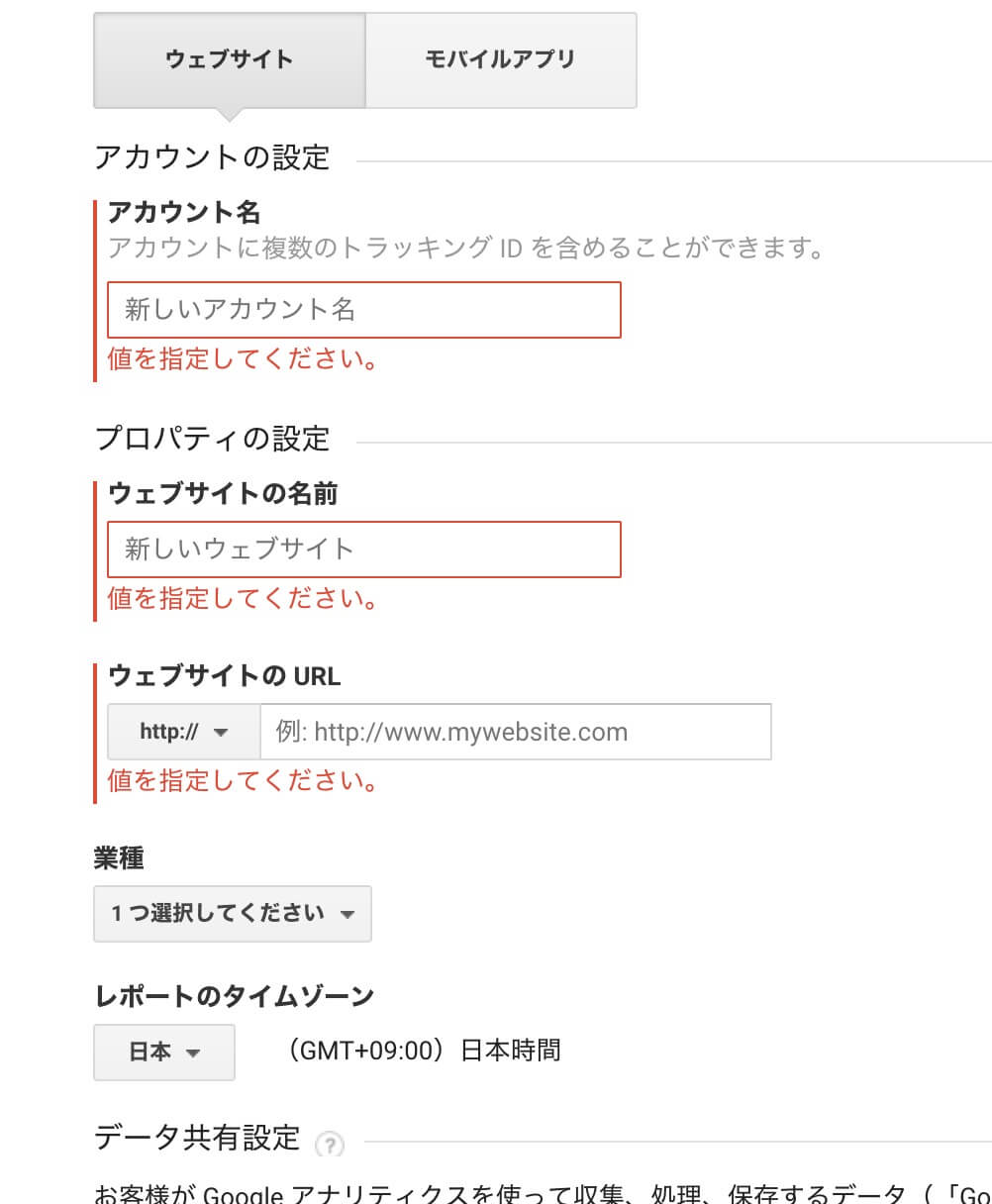
最初のページで「登録する」ボタンをクリックすると、アカウント作成ページにへ移ります。アカウント名は自由に決めて大丈夫です。
ウェブサイトの名前とURLを入力し、レポートのタイムゾーンが日本になっていることを確認して、「トラッキングIDを取得」をクリックします。

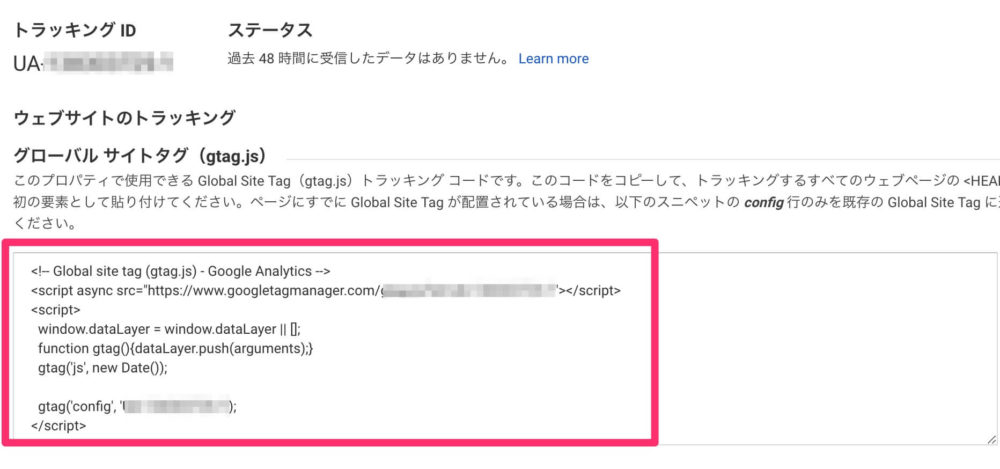
規約に同意し、次のページへ進むと、トラッキングコードのあるページへと移ります。
GoogleAnalyticsを通常の設定の仕方
他のテーマを利用していて、Cocoonテーマのように設定欄がない場合は、自分でコードをペーストしに行く必要があります。
まずはトラッキングコードをコピーします。

そしてワードプレスの管理画面と戻り、外観>テーマエディターを開きます。
(親テーマと子テーマの2つをインストールしている場合は、編集するテーマを親テーマに切り替えて下さい。)テーマヘッダー(header.php)を選択します。
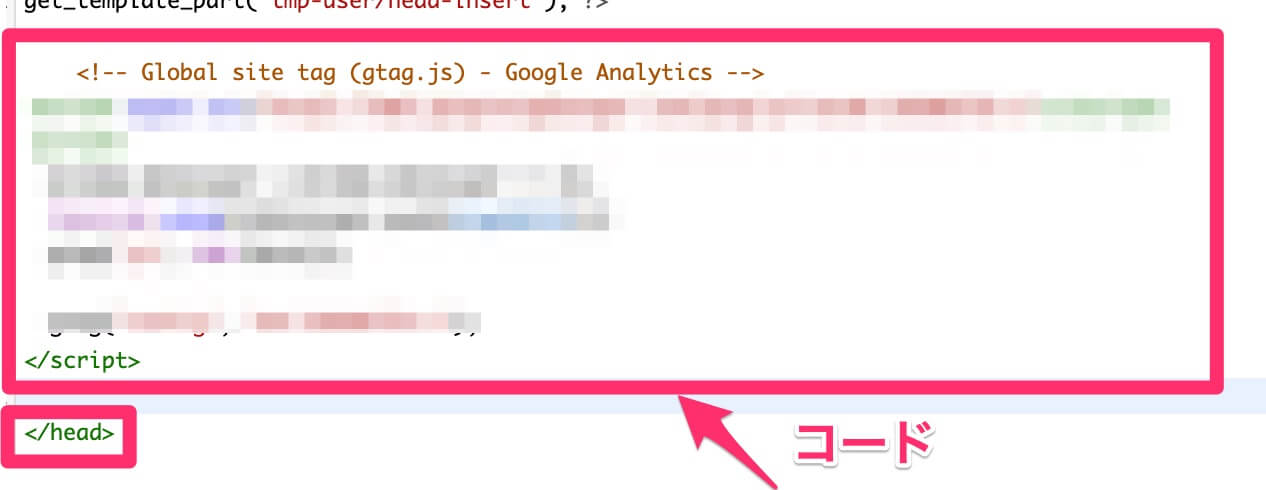
</head>タグの直前にコードを貼り付けます。ファイルを更新をクリックしてGoogleAnayticsの設定は完了です。
<head>
〜headタグ内には色々とコードが書いてあります。これらは消さないようにしてください。〜
headタグが終わる直前のここにコードを貼り付ける
</head>

CocoonテーマでGoogleAnalyticsを設定する方法
先ほど紹介した無料テーマCocoonを使用している場合は、トラッキングIDをコピーし、ワードプレスの管理画面へと戻ります。

Cocoon設定>アクセス解析・認証を開いて、Google Analyticsの設定欄にてコピペしたトラッキングIDをここへペーストします。これでCocoonでのGoogleAnalyticsの設定は完了です。

Search Console(サーチコンソール)の設定
Google Search Consoleは、検索結果でどのようなパフォーマンスをしているかを測定してくれるツールです。自分のブログの掲載順位や、ユーザーがどのような単語で検索してサイトに訪問しているかなどが分かります。こちらも無料で利用することができます。
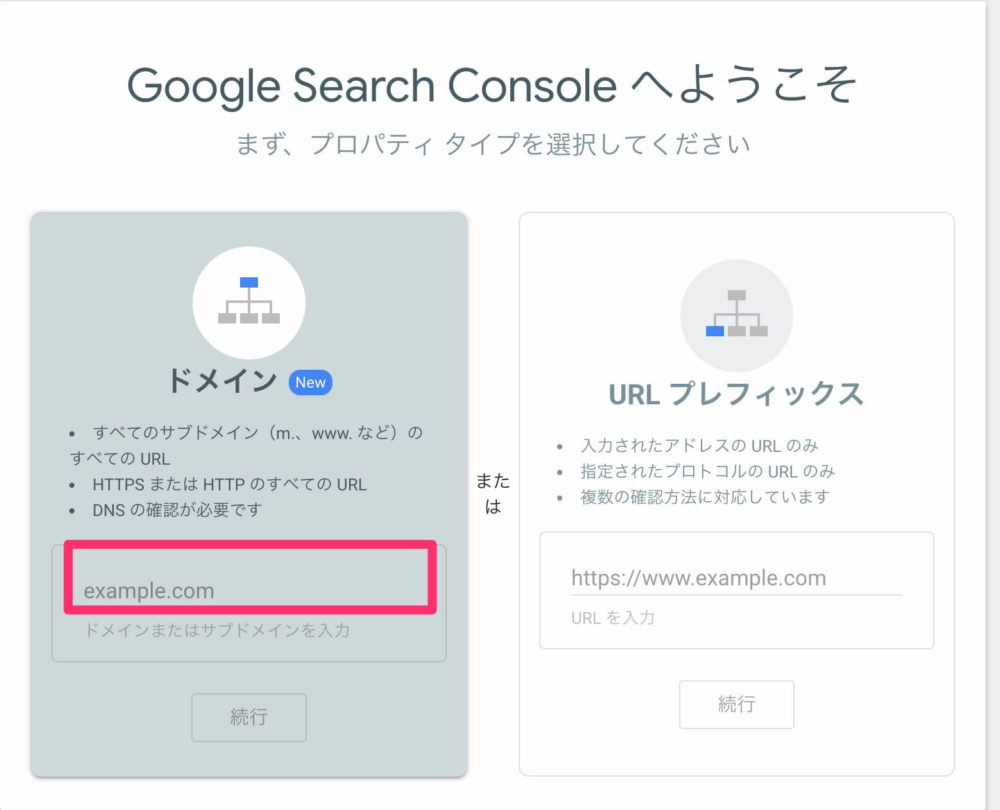
まずサイトのドメインを入力し、続行をクリックします。

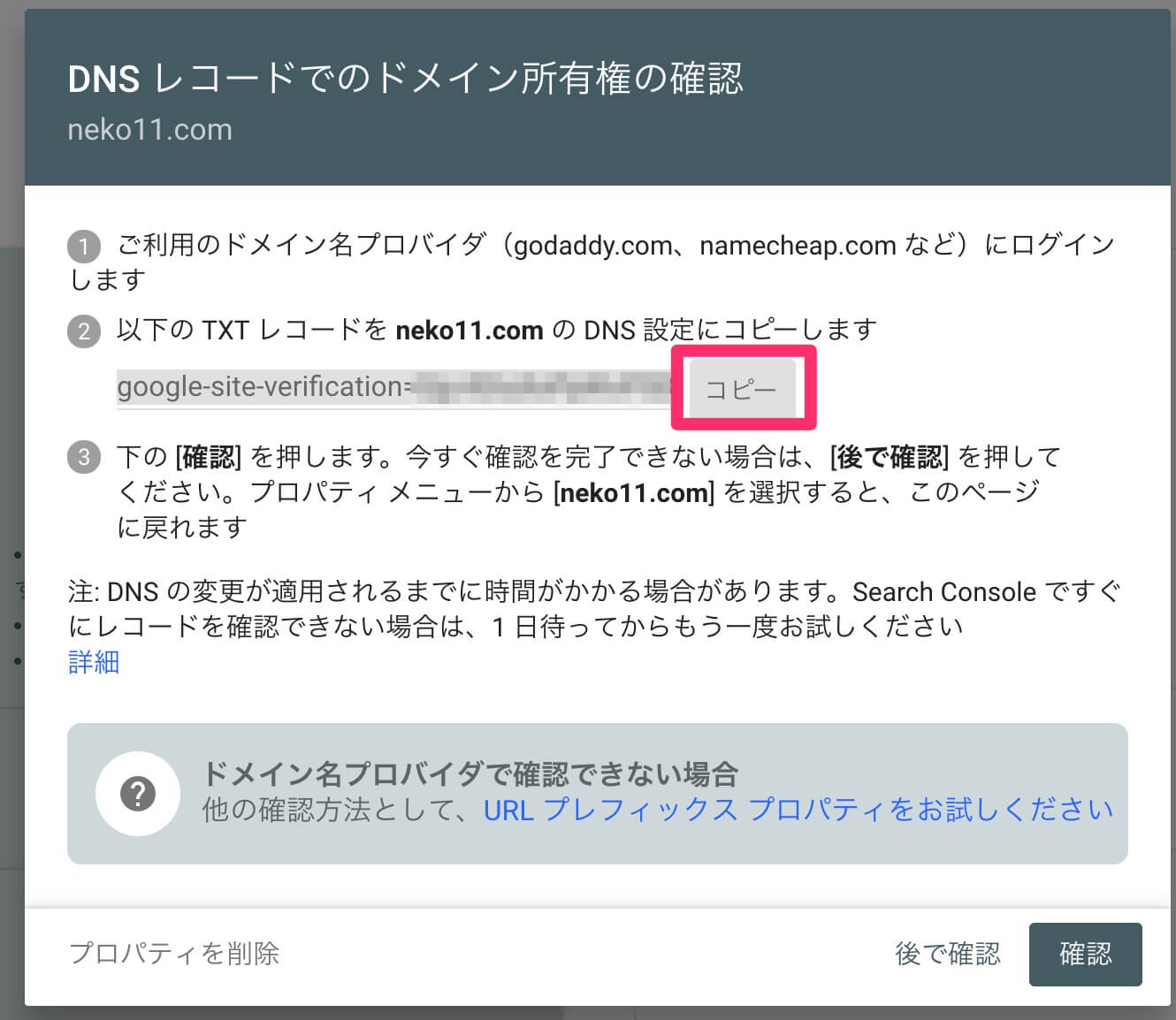
すると、下の画像のようなものが表示されます。
このページは開いたままTXTレコードをコピーして、利用しているサーバーの管理画面へログインします。(今回はConoHaWingサーバーを利用して説明します。)

ConoHaWingの管理画面を開いたら、
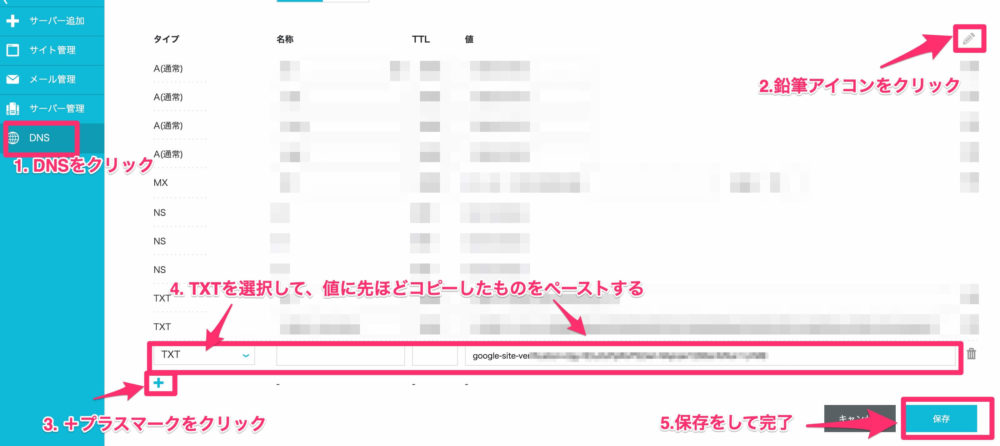
「DNS」をクリックして、ブログで使用しているドメインを選択します。
右端にある小さな鉛筆のアイコンをクリックします。
下にある+プラスマークをクリックして新しく追加します。
タイプ:TXT
値:TXTレコードをここにペーストする
その他は空欄で大丈夫です。保存します。

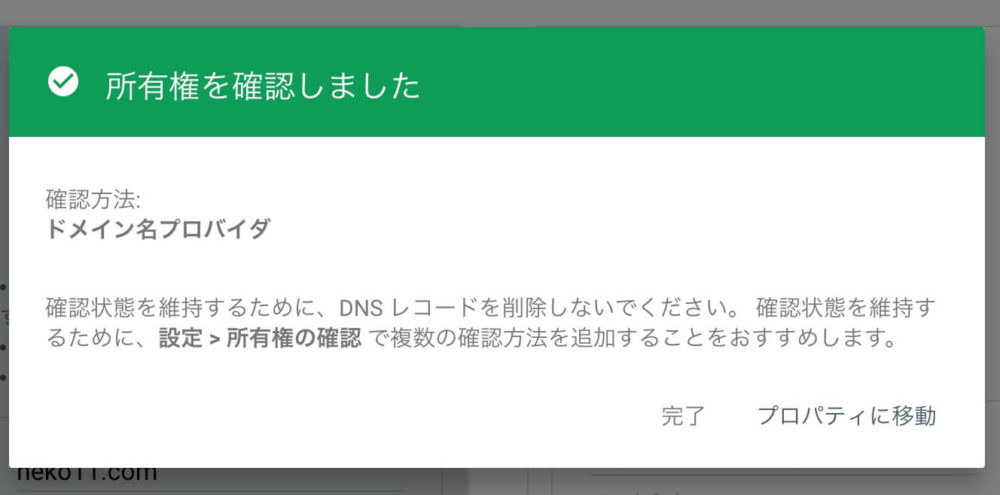
また先ほどのサーチコンソールの画面に戻り、「確認」ボタンをクリックします。
「所有権の確認しました」と出てきたらサーチコンソールの設定は完了です。

ワードプレスのプラグインの設定
プラグインとは拡張機能のことで、プラグインをインストールすることによって、よりワードプレスを便利に効率よく利用することができます。
しかし、プラグインをいくつもインストールしすぎると、サイトに支障が出たり、処理速度に影響が出る場合もあるので、必要最低限のものだけを入れておくことをオススメします。
また、ブログの内容によって必要なプラグインは変わってくと思うので、自分で調べて色々なプラグインを試してみるのがオススメ!(もちろん必要ないかなと思ったらいつでも削除できます。)
プラグインの追加はプラグイン>新規追加からプラグインをインストールすることができます。
以上でワードプレスの初期設定は完了です。