今回はタイムラインをカスタマイズする方法について紹介します。
タイムライン線のカスタマイズ
まず、タイムラインの線の色を変更してみます。
.timeline-item-content{
/* タイムライン線 */
border-left: 3px #FADCD9 solid;
}例のコードでは、3pxの線の太さで、色は#FADCD9(ピンク)を指定しています。色はお好きなタグに変更してください。
タイムライン上の丸アイコンのカスタマイズ
色を変更する
丸アイコンの色を変更してみましょう。
.timeline-item:before {
/* 丸アイコン色 */
background: #F8AFA6;
}こちらも色タグを変更することによって、アイコンの色を変えることができます。タイムラインの線よりも濃い色を指定するのがオススメです。
アイコンを変える
FontAwesomeを使ってハートなどの形にすることも可能です。

.timeline-item:before {
width: 0;
font-family: "Font Awesome 5 Free";
left: 104px;
font-weight: 900;
content: "\f004";
color: #F8AFA6;
}
例ではハートを使用していますが、他のアイコンが使いたい場合は、FontAwesome5からUnicodeをコピーしてcontent: “\f004“部分を貼り替えます。
アイコンによっては、タイムラインの線との位置に対して若干ずれて気になる場合もあります。その場合は、left: 104pxの値を数ピクセル変えて調節してみてください。
FontAwesome5のアイコンはこちらから探すことができます。

タイムライン全体の外枠のカスタマイズ
デフォルトでついてくる枠を消したい場合は以下のコードを使用してください。
.timeline-box {
/* 外枠を消す*/
border: none;
}
枠の色や太さを変更したい場合は下のコードを参考にしてみてください。
.timeline-box {
border: 2px #FADCD9 solid;
}
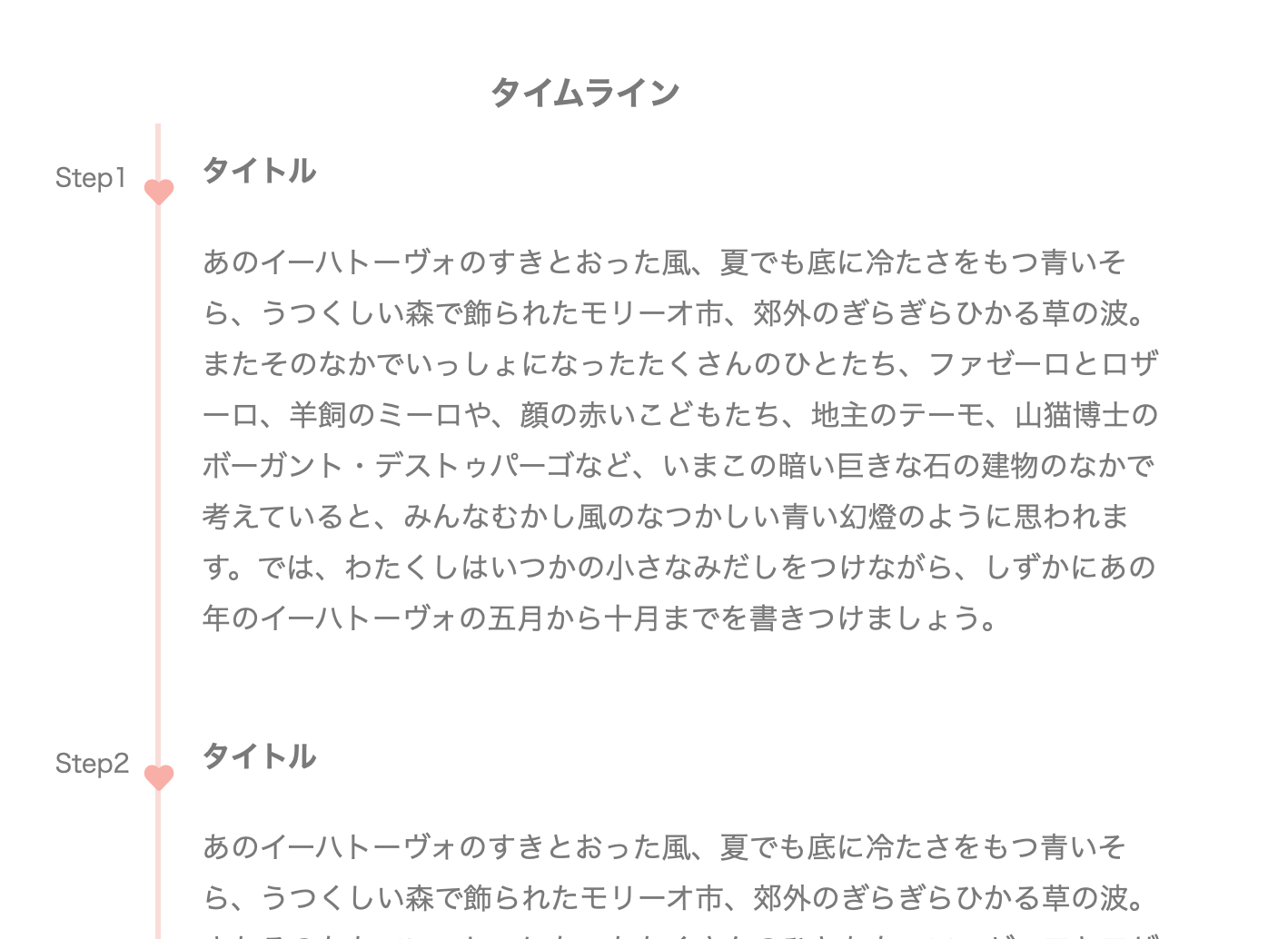
最終的にこんな感じになります!簡単にカスタマイズできるので是非試してみてくださいね。
- Step1タイトル
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。 - Step2タイトル
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。