こんにちは、駆け出しウェブ制作フリーランスのYuriです。
今回は、プログラミング未経験の私が、ウェブ制作の案件獲得までに行ったことを紹介していきます。ちなみに、今回紹介する方法では、高額なスクールは一切使いません!
誰でも手軽に始められる方法で、できるだけ安く済ませたいという人は必見です。
コーディング初案件獲得までにかかった費用
早速ですが、学習にかかった費用を計算してみます。
| Progate | 1,078円(1ヶ月分) |
| ドットインストール | 1,080円(1ヶ月分) |
| Udemy(ワードプレス学習) | 1,720円(Udemyの動画はセールの時に買いましょう!) |
| サーバー・ドメイン | 1,150円円 x 3ヶ月分 (元々ブログ運営していたので、それを使っています。) |
| ポートフォリオ制作(演習教材費用) | 5,660円 |
| Photoshop | 初月無料、その後1,078 円/月 (フォトプラン) (こちらも元々Adobeのサブスクを使っていたので、それを使っています。) |
| 合計 | 14,066円 |
Progateとドットインストールはサブスクリプション制の学習サービスなので、節約のためにもできるだけ1ヶ月で終わらせるようにしましょう!
サーバーとフォトショップに関しては、ウェブ制作フリーランスで活動する限りはずっと定期的に支払う必要があります。案件を取れるようになれば、その費用も簡単にカバーできるようになります。
①Progate(1ヶ月)
まず最初に私が始めたのはProgateです。0から初心者でも分かりやすく説明してくれるので、このサイトからプログラミング学習を始める人が多い印象です。
最初の基礎部分は無料で始められるので、気軽に始めることができます。
- 初心者でも始めやすい
- エディタがすでに用意されているで始めやすい
- 安い!(月額税込¥1,078)
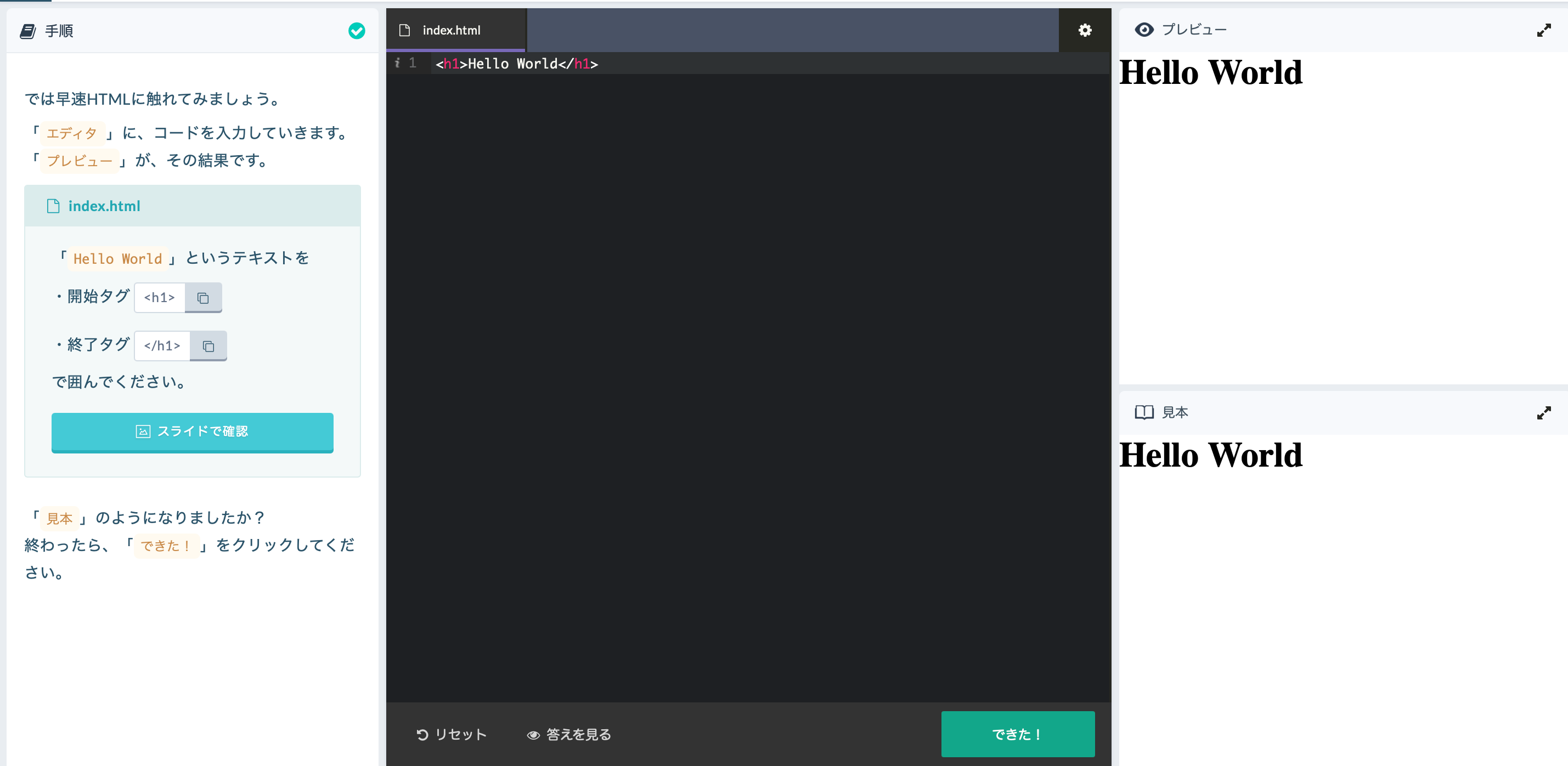
下の画像のような感じで、指示されたコードを用意されているエディタに入力して進めていきます。

Progateには、さまざまな言語があるので、最初は何から手をつければ良いか分からないかもしれません。今回は、「ウェブ制作で案件を取る」ということを目標としているので、その場合は、以下の言語のみでOKです。
- HTML
- CSS
- SASS
- JavaScript
- jQuery
- PHP(基礎のみ)
Progateで学習するにあたって、挫折せずに続けるポイントは以下の通りです。
- 同じ内容を何周もやらないこと(最大でも3周くらいまでに収める)
- 無理に暗記をしない
- 1ヶ月以内を目安に終わらせる(遅くても3ヶ月以内)
まずは、同じ内容を何周もやらないことです。同じところをグルグル回っていると次のステップに進めないので、完全に理解しなくても先に進めちゃってください。
また、次に紹介するドットインストールでもまた同じような内容を復習するので、基本的には1周で十分です。
次に、コード全部を暗記しようとしないことです。最初から一語一句暗記するのは時間の無駄となってしまいます。
コーディングは暗記テストではないので、分からないことがあればその都度調べることができます。なので、この言語では、こういうことができるんだなーくらいに覚えておくだけでOKです。
コーディング回数を重ねるごとに、よく使うようなコードは自然と覚えるようになります。
②ドットインストール(1ヶ月)
Progateが一通り終わったら、次はドットインストールというコーディング学習サイトで学んでみましょう。
- 動画で実際にコードエディタを使いながら学習できる
- 動画で講師の方が説明してくれるので、分かりやすい
- 安い!(月額税込1,080円)
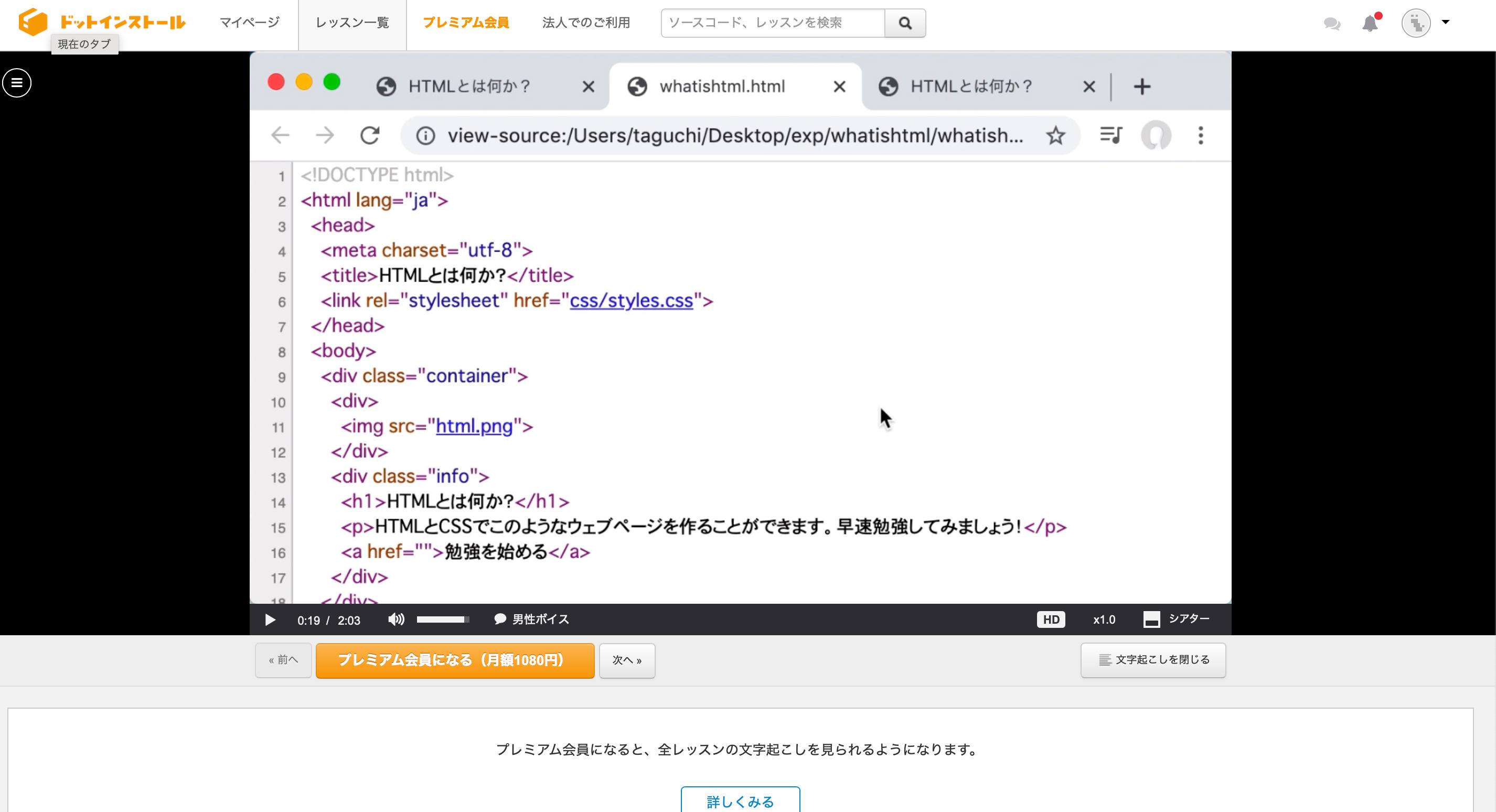
Progateでは、エディタがブラウザ上で用意されていましたが、ドットインストールでは、実際にVS Codeというコードエディタを自分で用意して、動画を見ながら学習していきます。
VS Codeなどのコードエディタは実務でコーディングする際に使うので、ここで使い方に慣れておきましょう。ちなみに、VS Codeは、機能も抜群で無料でダウンロード&使用することができます!

レッスン一覧の「ウェブサイトを作れるようになろう」から、最低限以下の項目を学習しておきましょう。
- 2:学習環境を整えよう
- 3:もっと詳しくHTML/CSSを学んでみよう
ここでもProgate同様に、同じ内容をぐるぐる何周もせずに、できれば1ヶ月以内に終わらせてしまいましょう。
③ 実際にサイトを作る&ポートフォリオを作成する
Progateとドットインストールでの学習を終えたら、実際にサイトを制作をする練習をしましょう。
既存のサイトを模写というのも練習になって良いのですが、模写したものをそのままポートフォリオにすることは基本的にできません。
しかし案件を取るためには、基本的にはポートフォリオが必須となります。時間を節約するためにも、最初から練習も兼ねてポートフォリオ公開目的でサイトを制作してみましょう!
でも、案件取る前から実績ないのにどうやってポートフォリオを作るんだって疑問に思いますよね。ここでおすすめなのが、ポートフォリオ掲載OKの練習用デザインデータを利用することです。
ポートフォリオは、多く作成する必要はなく、質の高いサイトが3つあればOKです。
ポートフォリオ公開OK!オススメのコーディング実践方法
私が実際にポートフォリオを作成する際は、しょーごさんのコーディング実践演習を利用しました。有料なのですが、実際の案件で使われるようなデザインデータで、これができればかなり自信がつきますし、表示確認の特典までついてくるのでお得です。
初級から上級までレベルが色々あるのですが、私が実際に購入したのは、以下の中級・中級Exと上級の3つです。
- 中級・中級Exセット:2,680円
- 上級:2,980円
*2021年7月3日時点での価格です。



Progateなどで学習していた時とは違い、実際にサイトを0からコーディングするのは、本当に大変なことです。
特に中級ExはJS動作を何箇所か使ったので、結構難しかった記憶があります。難しい分、中級Exができれば、実際の案件にも安心して取り組めます。
上級は、HTML/CSS+ワードプレス構築の演習となります。コーディング自体は中級EXよりも簡単でした。
ただ、ワードプレスについては、この時点ではまだ勉強しないで後回しでも良いです。
実際に私は、中級EXを終えた時点で、実際にランサーズなどで応募して、案件を獲得しました。HTMLのみの案件に応募しつつ、ワードプレスを学ぶというのも良いかと思います。
ワードプレスの勉強方法についてはまた後で紹介します。
フォトショップの操作に慣れておこう
コーディング学習をする上で、意外と忘れがちなのが、フォトショップです。
実際の案件では、PSDと呼ばれるPhotoshopファイルをデザインデータとして渡されることが多いです。もし、フォトショップを一度も使ったことがない場合、少し操作が難しく感じるかもしれないので、慌てないためにも、事前に慣れておくと良いです。
逆に、普段からフォトショップを使っている方は、問題なくコーディングに取り組めるかと思います。
フォトショップは月額制ですが、初月は無料で試すことができます。そして購入する際は、単体購入ではなく、フォトプランの方が安いのでそちらを選ぶようにして下さい。
また、先ほど紹介したしょーごさんの実践演習教材の一つに、フォトショップデータの演習教材もあるので、フォトショップからのコーディングが未経験で不安な方はこちらも試してみるのも良いかもしれません。

④サーバー・ドメインを契約する
ポートフォリオの制作が完了したら、実際にサイトをネット上に表示させてみましょう。
コーディングしたサイトを実際にネット上に表示するためには、サーバーとドメインが必要になります。すでにブログなどを運営している人は、新規で契約せずに、今使っているサーバーを使ってもOKです。
サーバーはいろんな種類があるので迷いやすいですが、その中でもおすすめのサーバーはConoHa Wingというサーバーです。いくつかサーバーを使いましたが、ConoHaが一番コスパが良いと感じます。
もちろんこのサイトも私自身のポートフォリオもConoHaサーバーを使用しています。
- 国内最速サーバー
- 管理画面が見やすく、初心者でも使いやすい
- 無料の独自ドメインが1つ付いてくる
- 初期費用なし
- サポートがしっかりしている
- サービスに対する値段のコスパが素晴らしい
ドメインを別で購入しなくて済むので、節約にもなりますし、面倒な紐付けの作業もしなくて良いので便利です。無料ドメイン付きの長期プランは3ヶ月から契約できます。
ちなみに契約するプランは、一番安いベーシックで十分です!
契約期間が長いほど安くなります。最初は試しに3ヶ月から契約してみて、次更新する時は12ヶ月にすることも可能です。
| 3ヶ月 | 6ヶ月 | 12ヶ月 | 24ヶ月 | 36ヶ月 |
| 1,150円 | 1,045円 | 941円 | 889円 | 836円 |
*2021年7月3日時点での価格です。
⑤案件を取る
ポートフォリオが完成したら、実際に案件に応募していきましょう!
案件をもらうにはさまざまな方法があります。
- クラウドワークスやランサーズなどのクラウドソーシングサイトから受注する
- ウェブ制作会社から受注する
- 直接案件を受注する
最初はとりあえず、未経験でも応募しやすいクラウドソーシングサイトを利用してみましょう。
提案文を書こう
クラウドソーシングにて案件を獲得するには、提案文がとても重要になってきます。しかし、最初から何を書けばいいかなんて分からないのが普通です。
そんな時は、「コーディング 提案文」などと検索すると、書き方のコツやテンプレートがたくさん出てきます。ただ、公開されているテンプレをそのままコピペして送るのはやめた方が良いです。
ネットに公開されている時点で、いろんな人が使っている可能性があるので、依頼者からすれば、またコピペかよと思われる可能性があります。
いろんな方のテンプレートを参考にして、自分で噛み砕いてから作るのが最適です。
私の場合は、自分で作成したテンプレートを用意していて、毎回その案件に合わせて文章を作成し、応募しています。その都度作成する文章+定型文という形にすることで、できるだけ時間をかけずに、コピペ感を出さないようにしています。
ほとんどの場合は返信が来ないので、1案件の応募に対して、あまり時間はかけない方が良いです。
未経験であれば、30件の応募は最低でも必要と言われています。(私はたまたまラッキーだったためか、14件目で初案件を獲得できました。)
クラウドソーシングサイトを使う上でのポイント
- 提案文には未経験や初心者とは書かない
- 8割できそうだったら応募してみる
- あまりにも単価が低い案件には応募しない
- できないものは正直にできないとクライアントに率直に伝えること
- 不明な点があったら、すぐに質問する
未経験だととにかく実績が欲しいため、どんな案件でも引き受けてしまう人も多いと思います。私もまだまだ駆け出しのため、その気持ちはすごくわかります!
でも、後先のことを考えると、どこまでやるかの線引きや断る勇気は地味に重要です。何にでもYESと言って、後でできませんでしたとなってしまったら、クライアントに迷惑がかかります。
また、あまりにも単価の低い案件を引き受けてしまうと、仕事に対するモチベーションを大きく下げてしまい、コーディングすること=苦痛と思うようになってしまう危険性があります。
なので、そこら辺もよく考えてから応募しましょう。
⑥ワードプレスを学ぶ
案件の単価を上げるためにも、WordPressの案件も取っていきたいという方は、Udemyという動画学習サービスで学ぶのがおすすめです。
私が実際に購入して学習した教材は、ともすたさんのWordPress開発マスター講座というものです。Progateで学習したHTML・CSSとPHPの基礎知識さえあれば、十分ついていける内容で、初心者でもとても分かりやすく説明してくれます。
Udemyはセール時を狙って安く購入するのがオススメ!
Udemyにある多くの教材は、通常5000円〜25,000円程しますが、実はセール時には、どの教材も2000円前後で購入できてしまうことがほとんどなのです。
Udemyのセールは月に一回はあるので、損しないためにも、絶対にセールの時のみ買うようにしてください!
また、楽天Rebateというポイントサイトを使うと、7%前後ポイントバックされます!
さらに下のリンクからアカウント作成+30日以内に3000円以上を楽天Rebate経由で購入すると、600ポイント(600円分の楽天ポイント)がもらえます!もちろん、ここで紹介しているUdemy以外のストアから購入しても対象となります。
このブログは楽天Rebatesの公認インフルエンサーなので、サイトで直接登録するより100円分お得です!
このWordPress開発マスター講座を一通り学習し終えたら、③で紹介した上級編に取り組んでポートフォリオサイトを制作し、ワードプレス案件にも応募できるようになります。
まとめ
今回は未経験から案件獲得までの学習方法を紹介しましたが、いかがでしたでしょうか。
最初は、本当にスクールなしでもできるのかと不安かもしれませんが、できるだけ費用をかけずに独学で学習することも十分可能です。
コーディングを学ぶことは決して簡単なことではありませんが、継続して勉強をすれば誰でも必ず稼げるレベルまでいけます。
とにかく行動することが大事なので、是非今日からでもプロゲートから学習を初めてみてください!