シームレスパターンとはつなぎ目のないパターンのことで、タイル状に置くだけでパターンを広げることができます。
イラストレーターでは簡単にパターンを作成することができ、シームレスパターンを作成することも可能です。今回は私がいつもシームレスパターンを作成するときに使用している方法をご紹介します。
社会人でも使える!AdobeCreativeCloudを学割で購入する方法
CreativeCloudのコンプリートプランは通常税込み72,336円ですが、下の記事で紹介している方法を使えば、社会人でも39,980円(税込)で購入することができます。普通に購入するより断然お得なので是非チェックしてみて下さい。

イラストレーターでシームレスパターンを作る方法
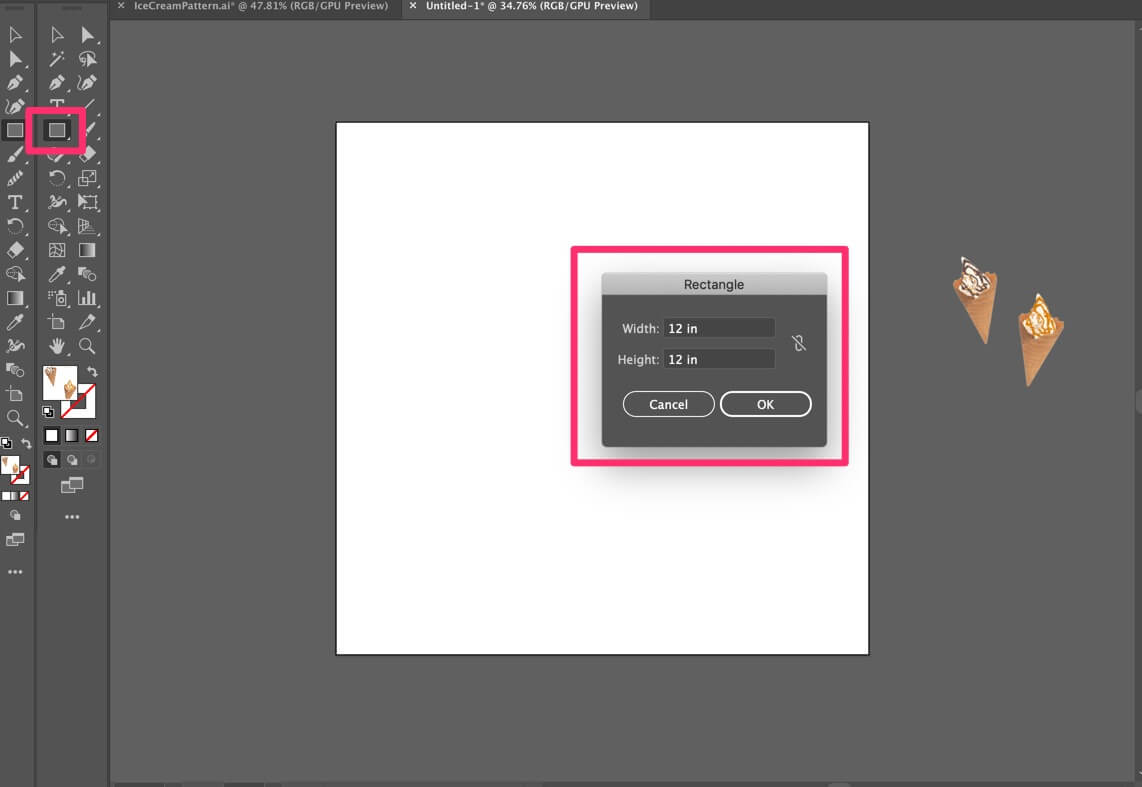
まずは新規作成でキャンバスを開きます。今回キャンバスのサイズは12インチの正方形にします。
パターンに使用したいオブジェクトを用意します。ベクターでもPNGでも良いです。(ただし複雑なラインで描かれたベクター素材をそのままパターンにしようとすると、パターン作成中にイラストレーターの動作がかなり重くなるので、その場合は一度PNGにしてから使用するのがオススメです。)
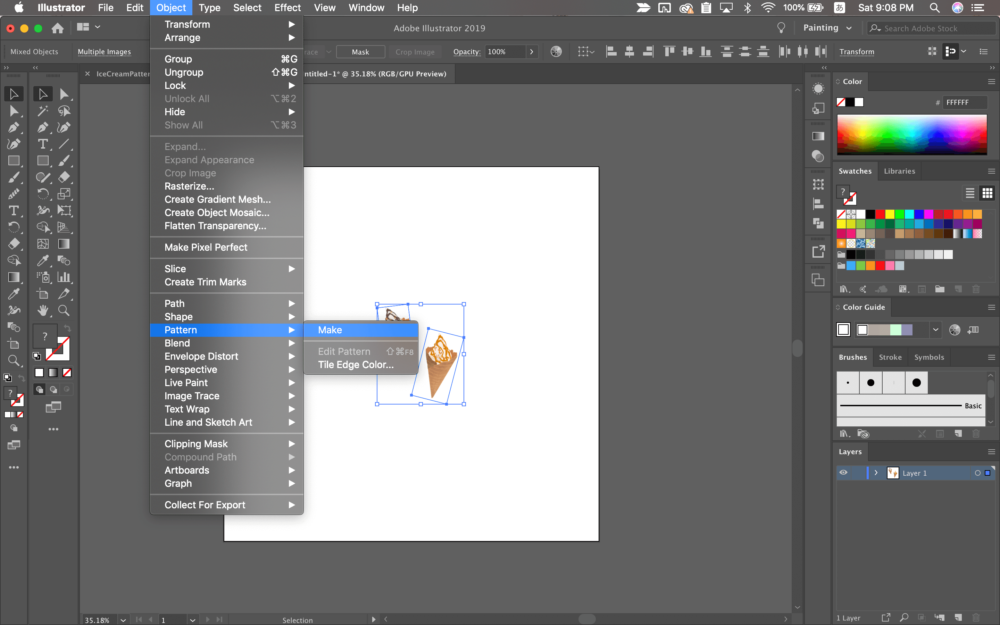
今回はアイスクリームのイラストを2つ使います。2つのオブジェクトを選択して、オブジェクト>パターン>作成をクリックします。

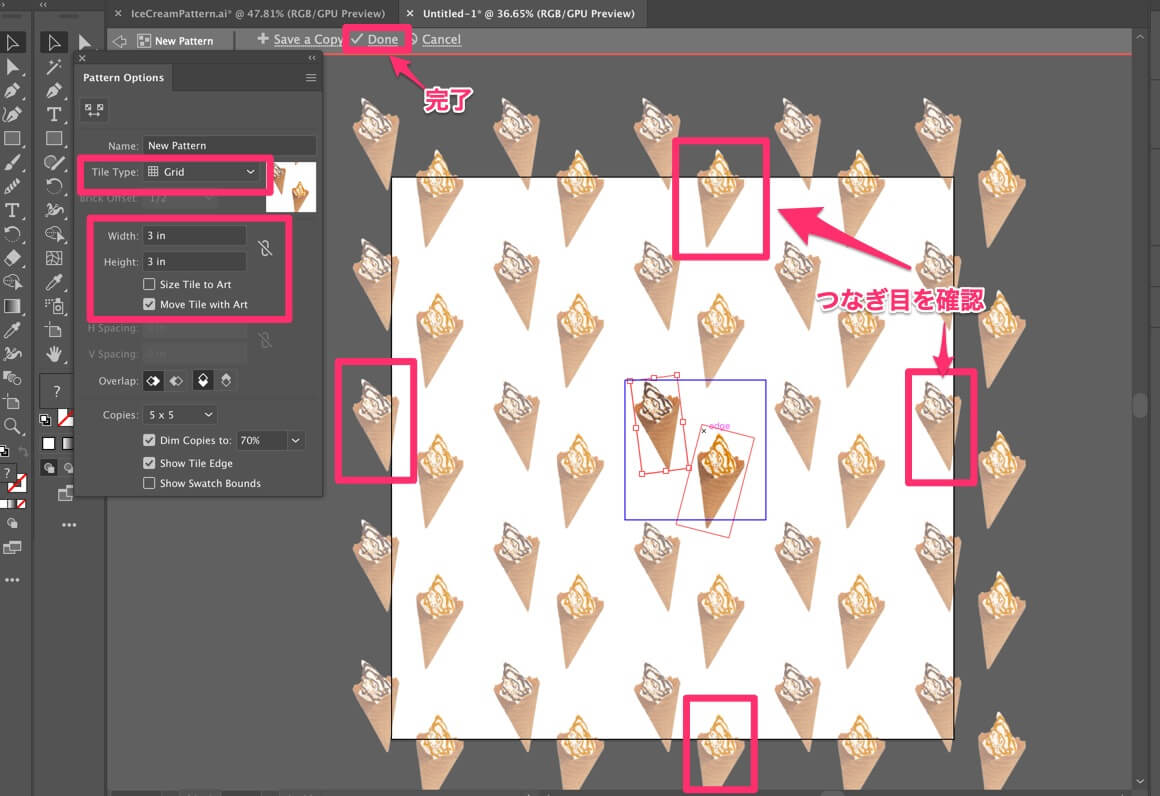
すると下の画像のようにパターンを調節できるようになります。
ここではタイルのタイプを変えたり、オブジェクトを動かしたりして自分の好きなようにパターンを作り上げることができます。
今回は12インチx12インチでシームレスのデジタルペーパーを作りたかったので、普通のグリッドパターンの場合、パターンのサイズを3インチx3インチ等にするとつなぎ目が合うようになります。
キャンバスから出ている部分に注目し、パターンにした時に繋がるかどうかを確認します。
終わったら完了ボタンを押します。作成したパターンは後からでも編集することは可能です。

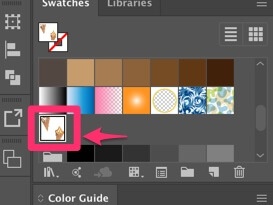
作成したパターンはスウォッチに登録されているので、選択します。

長方形ツールを選択し、適当なところでワンクリックするとサイズを指定できます。今回はキャンバスの大きさに合わせて12インチx12インチにしています。

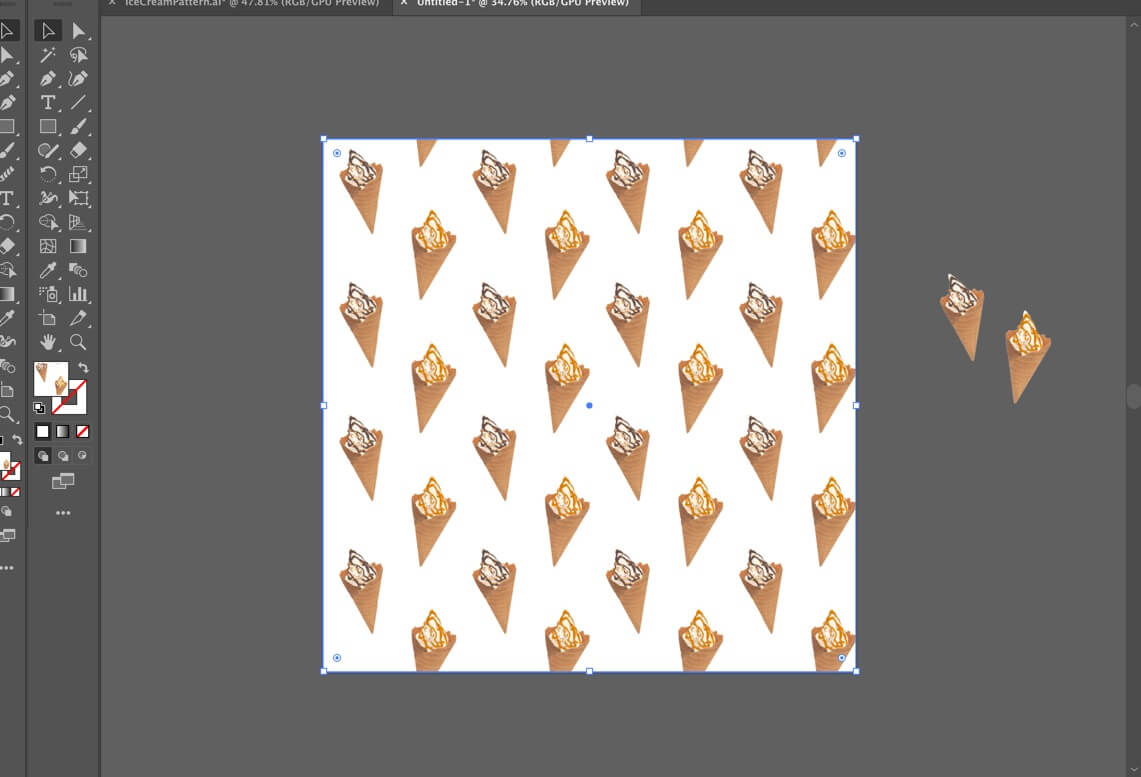
するとパターンが出てくるので、白いキャンバスの上に乗せるように、ぴったりと正確に合わせます。これでひとまずはパターンは完成です。でもこれではなんだか物足りないですよね。背景の色を変えてみましょう。

背景に色をつける
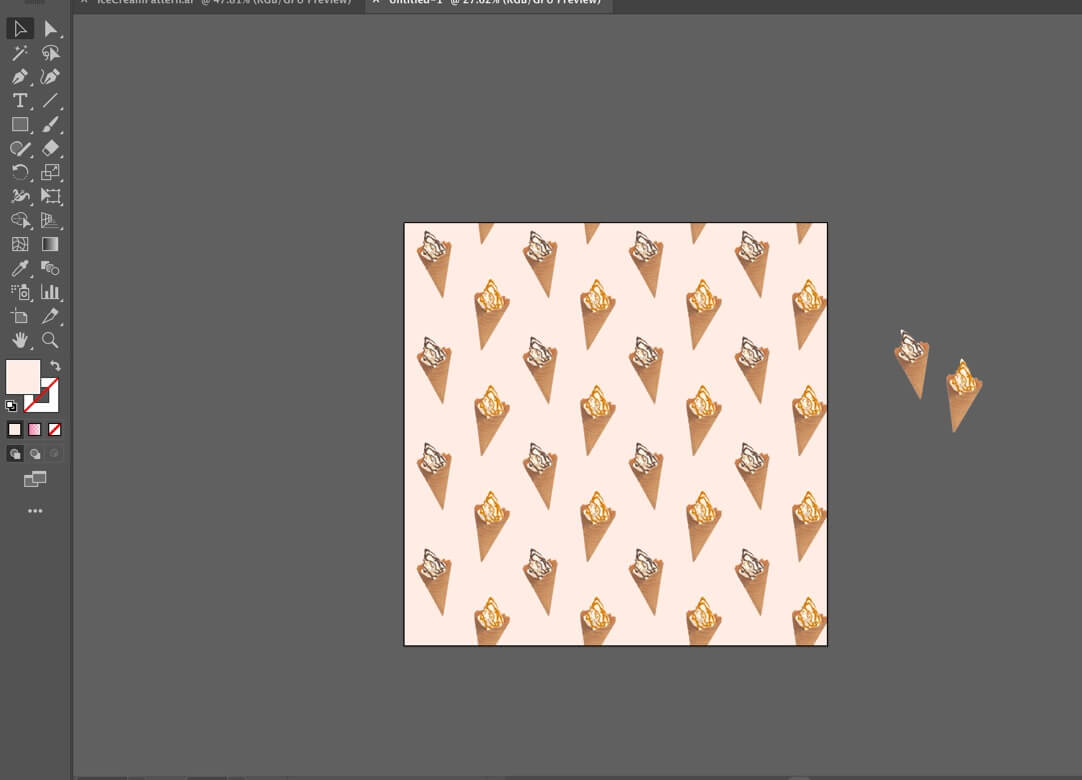
先ほどのように、長方形ツールで12インチのピンクの長方形を作り、パターンよりも下のレイヤーに置きます。背景をピンクにすることで、さっきよりも可愛らしい印象になりました。
 これでも物足りない場合は、もっとパターンを付け足してみましょう!
これでも物足りない場合は、もっとパターンを付け足してみましょう!
パターンの位置を調整する
アイスクリームパターンの位置をもう少し左に寄せたいので、動かします。
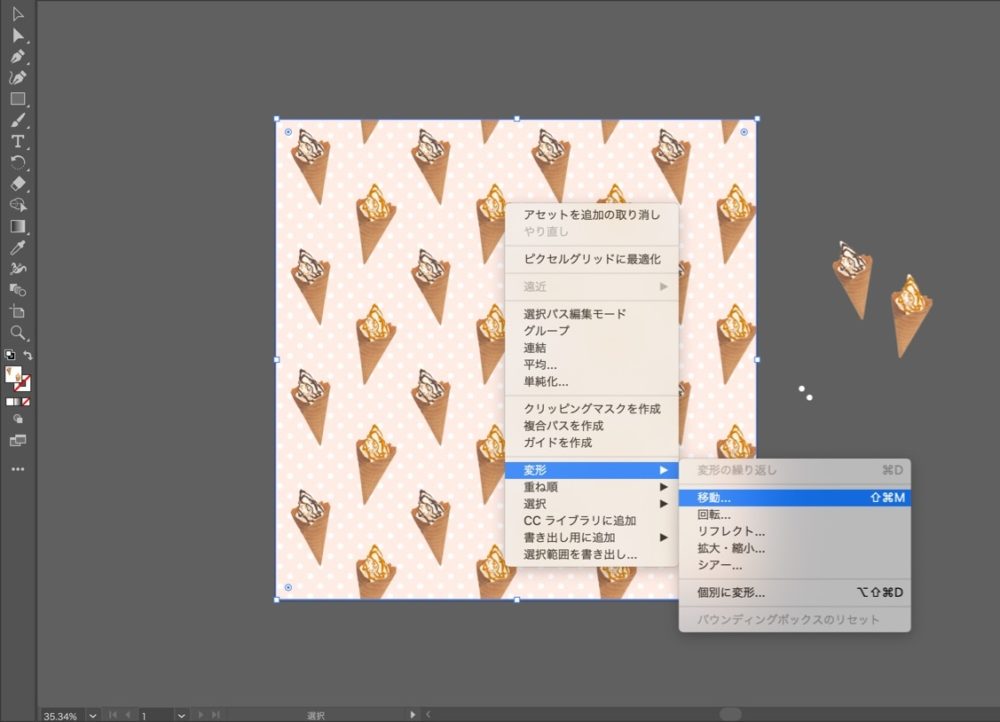
調節したいパターンのレイヤーを選択し、右クリック>変形>移動をクリックします。

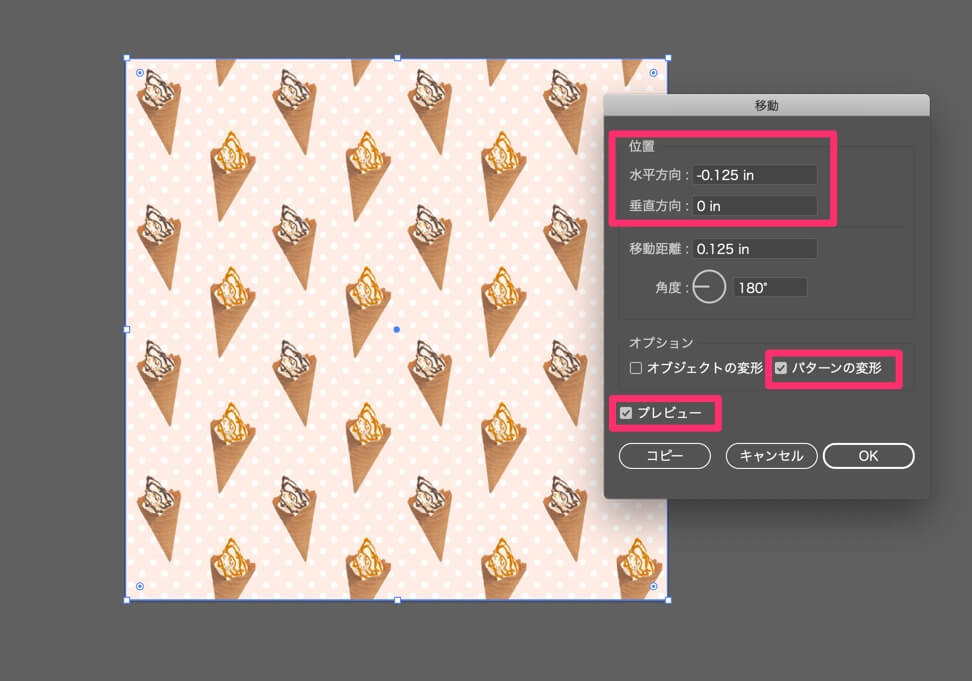
オプションの「パターンの変形」と「プレビュー」にチェックを入れます。あとは、プレビューを見ながら水平方向と垂直方向の値を変更し、自分の好きな位置にパターンを調節します。

さらにパターンを付け足す
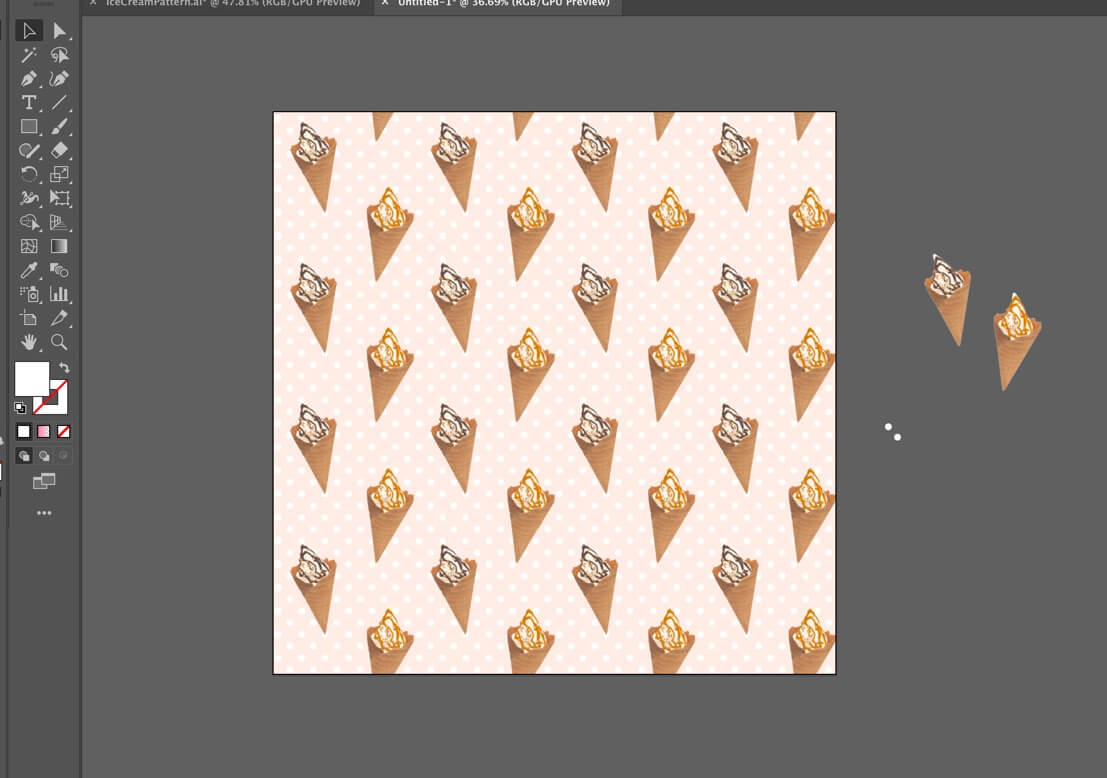
水玉模様を付け足してみました。この水玉パターンも12インチでシームレスになるように作成します。
このように様々なパターンを組み合わせてより豪華なパターンを作ることもできます。

保存方法
パターンに使用している全てのレイヤーを選択して右クリックし、一番下の「選択範囲の書き出し」をクリックします。
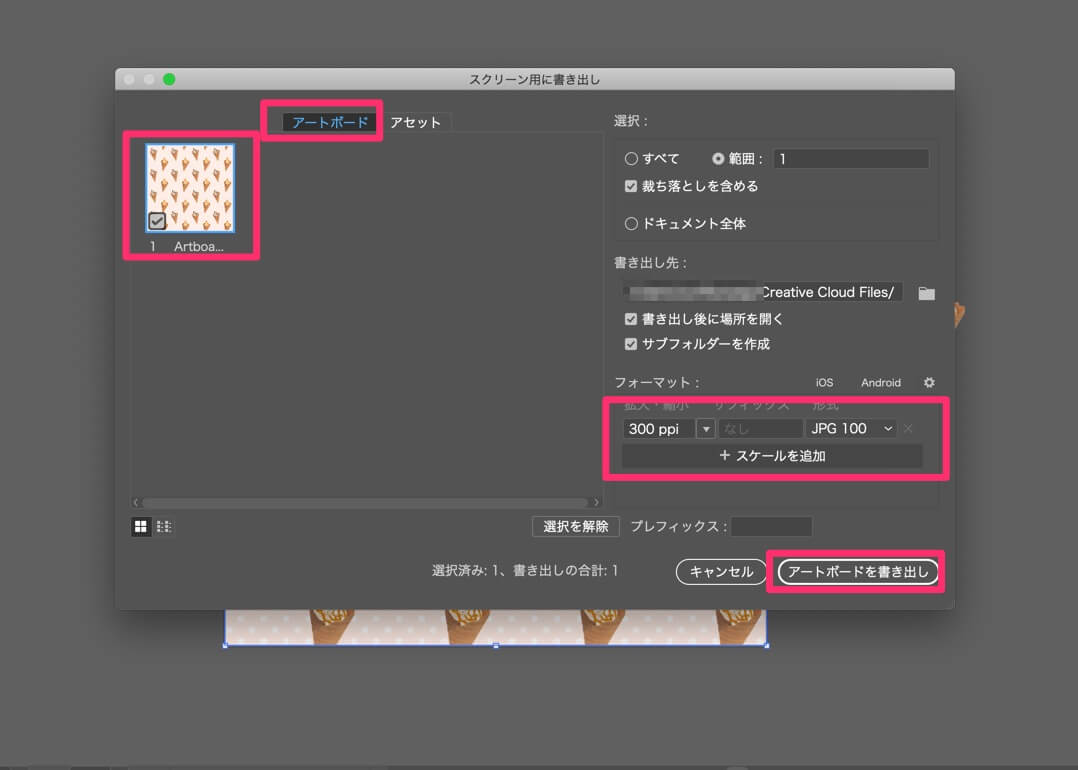
今回はアートボードに合わせて作成したので、アートボードをそのまま書き出します。あとは形式や解像度などを設定し書き出して完了です。

パターンに白い線が出てしまう場合
シームレスパターンを作る際は、1ミリでもずれると白い線が出てしまうので気を付けなければなりません。
ずれだけ出なく、レイヤーの線を「なし」にするのを忘れていた、や単純にイラストレーター上のプレビューでそう見えるだけであって、書き出した画像には白い線はないということもよくあります。
それでも白い線が出てしまう場合は、対処法をこちらの記事で紹介しているので是非ご覧ください。