最近よく耳にするNotionという話題のノートアプリ。
Notionの大きな特徴としては、
- 無料
- シンプルでおしゃれ
- カスタマイズがしやすく、使いやすい
- 自由度が高いので、様々な用途で使える
が挙げられます。
そんな感じで何かとブームになりつつあるNotionなのですが、実は、プログラミング学習にも使えるんです!今回は、Notionを使って自分だけのプログラミングノートを作る方法について紹介します。
Notionでプログラミングノートを作るメリット
私はこれまでに様々なプログラミング用のノートアプリを使用してきたのですが、どれを使ってもピンと来ませんでした。
そこで、Notionでもプログラミングノートは作れる!ということを聞いて実際に使ってみたところ、とっても良い感じでそれからずっとNotionを使用しています。
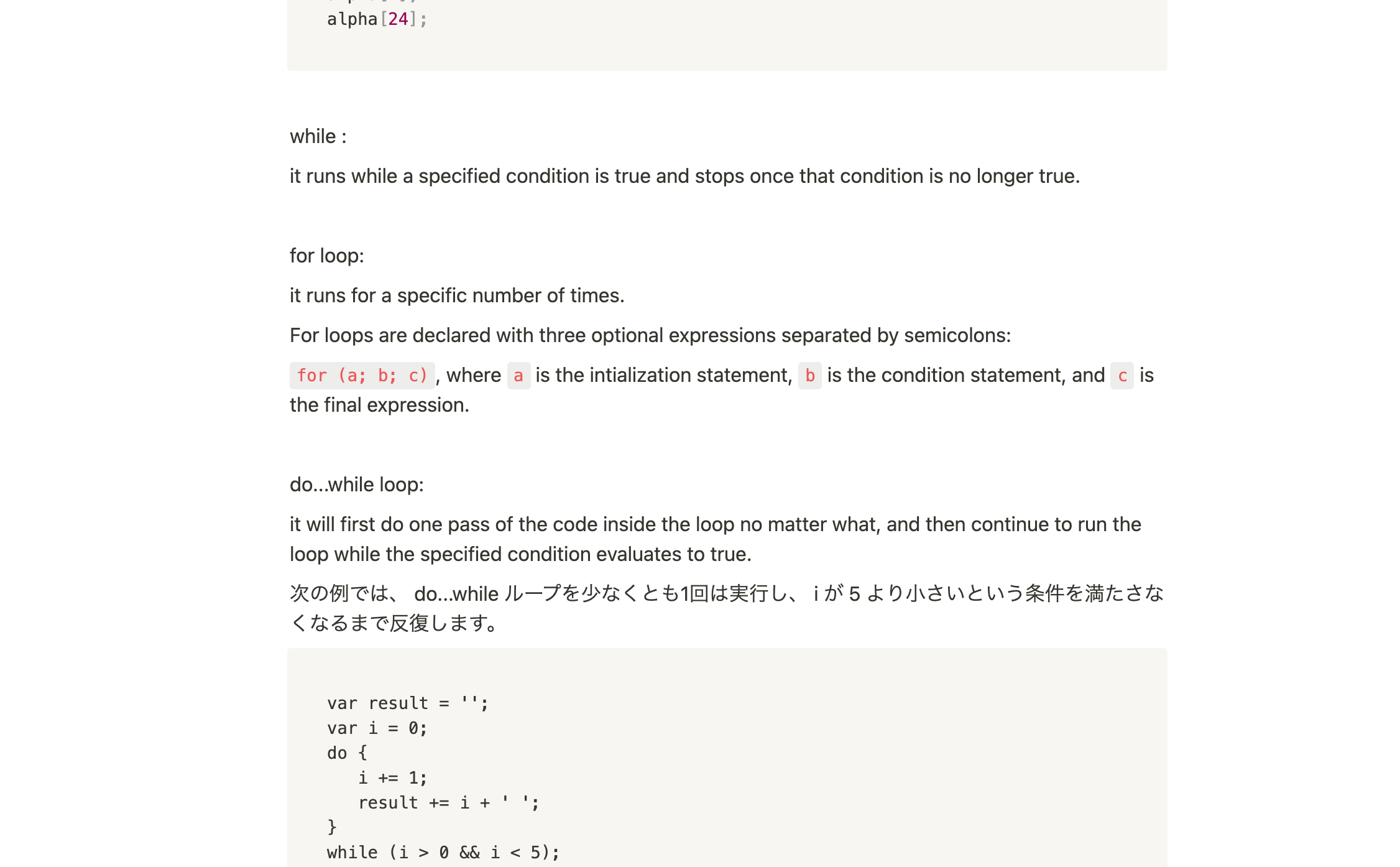
以下はFree Code CampでJS学習する際に使っているノートです。整理していないので、見た目はベストではないですが。。

FreeCodeCampで学習しながら、重要な箇所をそのままコピペして貼っているだけです。

このように、Notion自体はプログラミングに特化したノートアプリではないのですが、「自分だけの教科書」作りができるので、とても便利です。
ノートアプリの中でもダントツでおしゃれなので使ってるだけでも気分が上がります。テキトーにメモを作っても、Notionマジックでノートが綺麗に見えます。
プログラミング学習ノートを作るメリット
そもそも、プログラミング学習ノートって必要なの?っていう話ですが、メリットはたくさんあるので、作っておいた方が断然良いです。
例えば、コーディング中に、これってどうやるんだっけ?っていうことよくありませんか?
特にプログラミング学習を始めたばかりの時は、全部覚えていられないので、私はProgateで学んだところを何度も何度も見返していました。(今思えば時間のムダで、ノートにまとめておけば良かったなと思います)
そして案件を取れるようなレベルになっても、同じようなコードを使い回すことが頻繁にあります。それを毎回調べたり、1から考えてコードを書くのは、時間の無駄となってしまいます。
部品をテンプレ化して、いつでもコピペで使いまわせるようにしておくと、効率良くコーディングすることが可能です。
そして、コードをノートを残す時は、紙ではなくデジタルをオススメします。紙だと、探すのも大変だし、いちいちプログラムをキーボードで打ち直さないと行けないので、時間の無駄となってしまいます。
今回はオススメのノートアプリとして私が普段から愛用しているNotionを紹介しますが、どのアプリでもOKです。
- 整理しやすい
- コピペで時間が節約できる
- 検索することができる
- コードを使い回して効率化できる
プログラミングノートを作るのはメリットだらけなので、是非活用してみてください。
基本の操作
Notionでは様々な機能があるのですが、一度にたくさんのことを説明しても分かりづらくなるだけなので、今回は最低限必要なことだけを説明します。
ノートを作成する
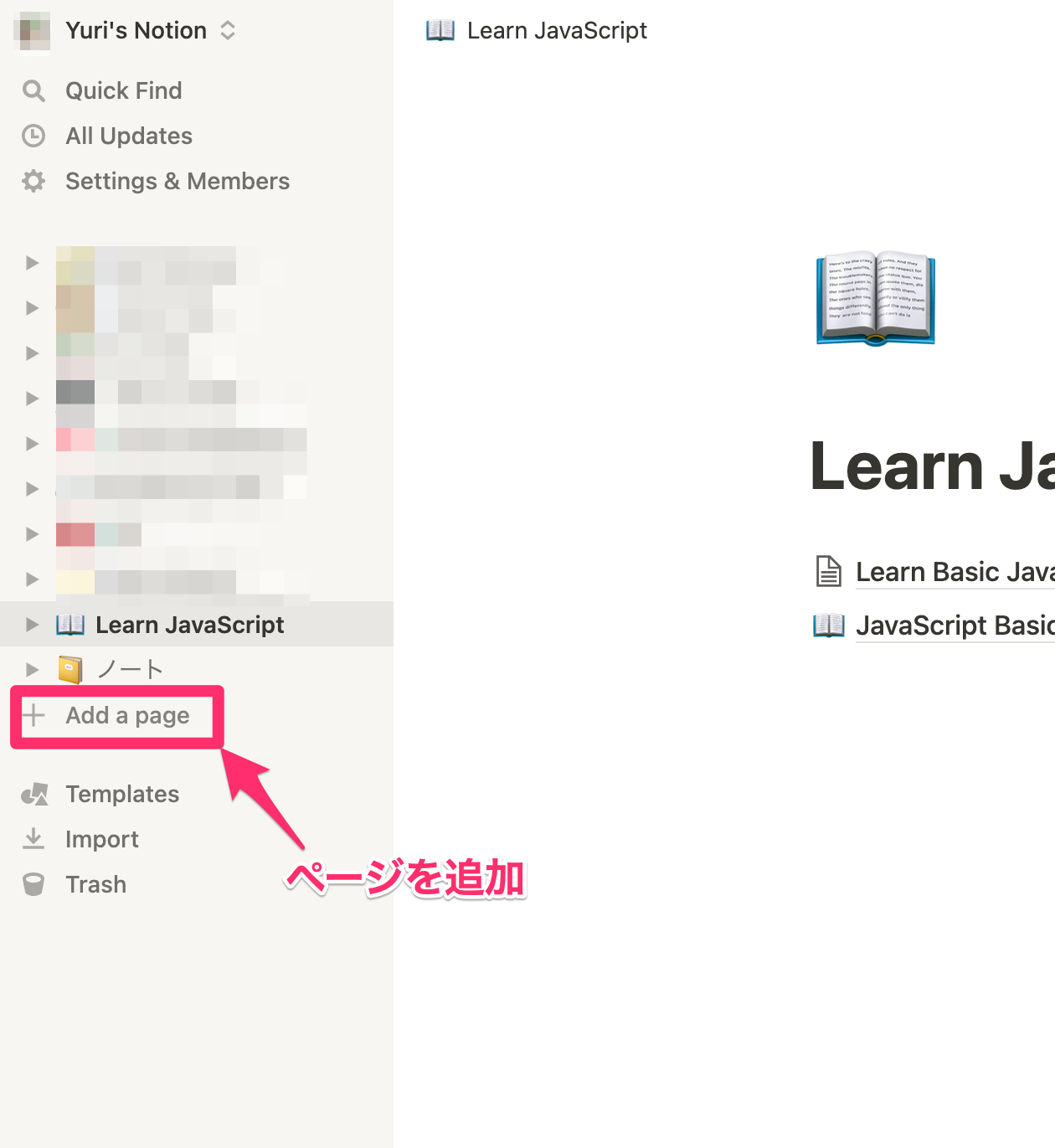
Add a pageをクリックして、ページのタイトルを入力します。
これだけでも使えるのですが、後から情報をたくさん追加するのであれば、整理するのが大変になります。紙のノートに例えると、表紙しかない、中にページがないようなものです。

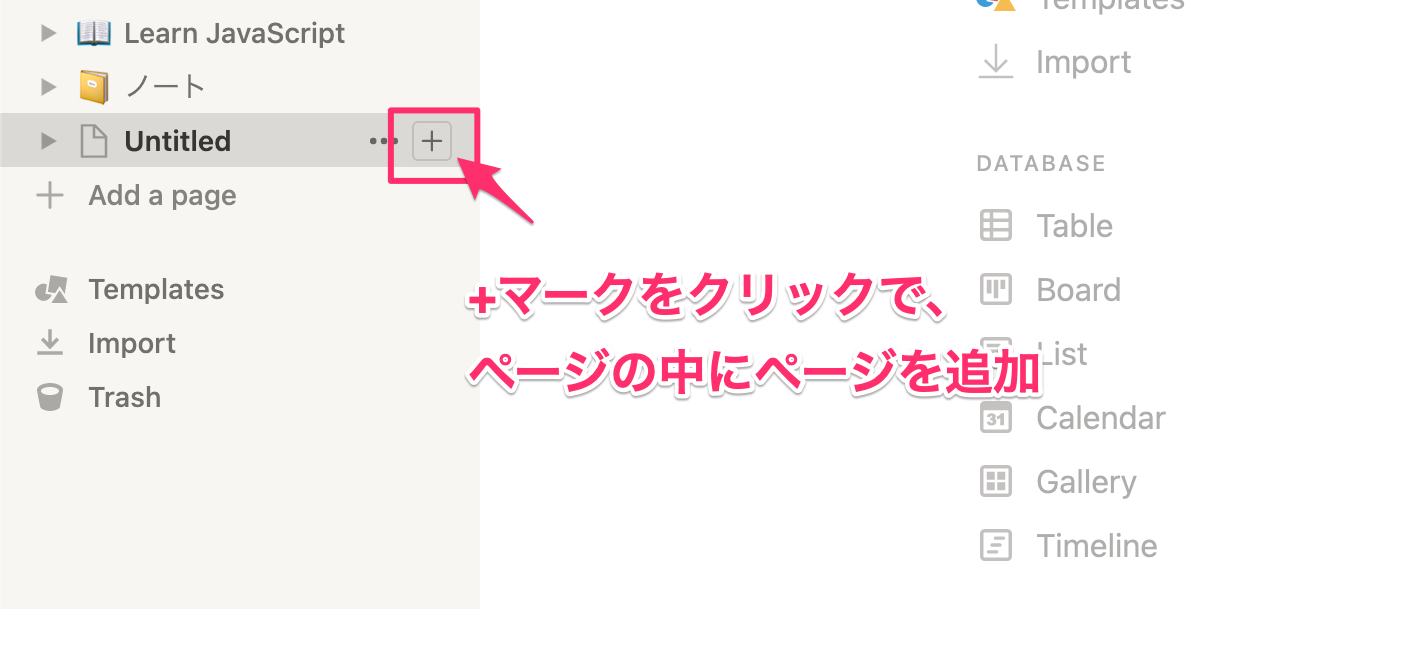
なので、ページの中にページを増やしましょう。
ページの中にページを増やしていくには、作成したノートの+ボタンをクリックします。

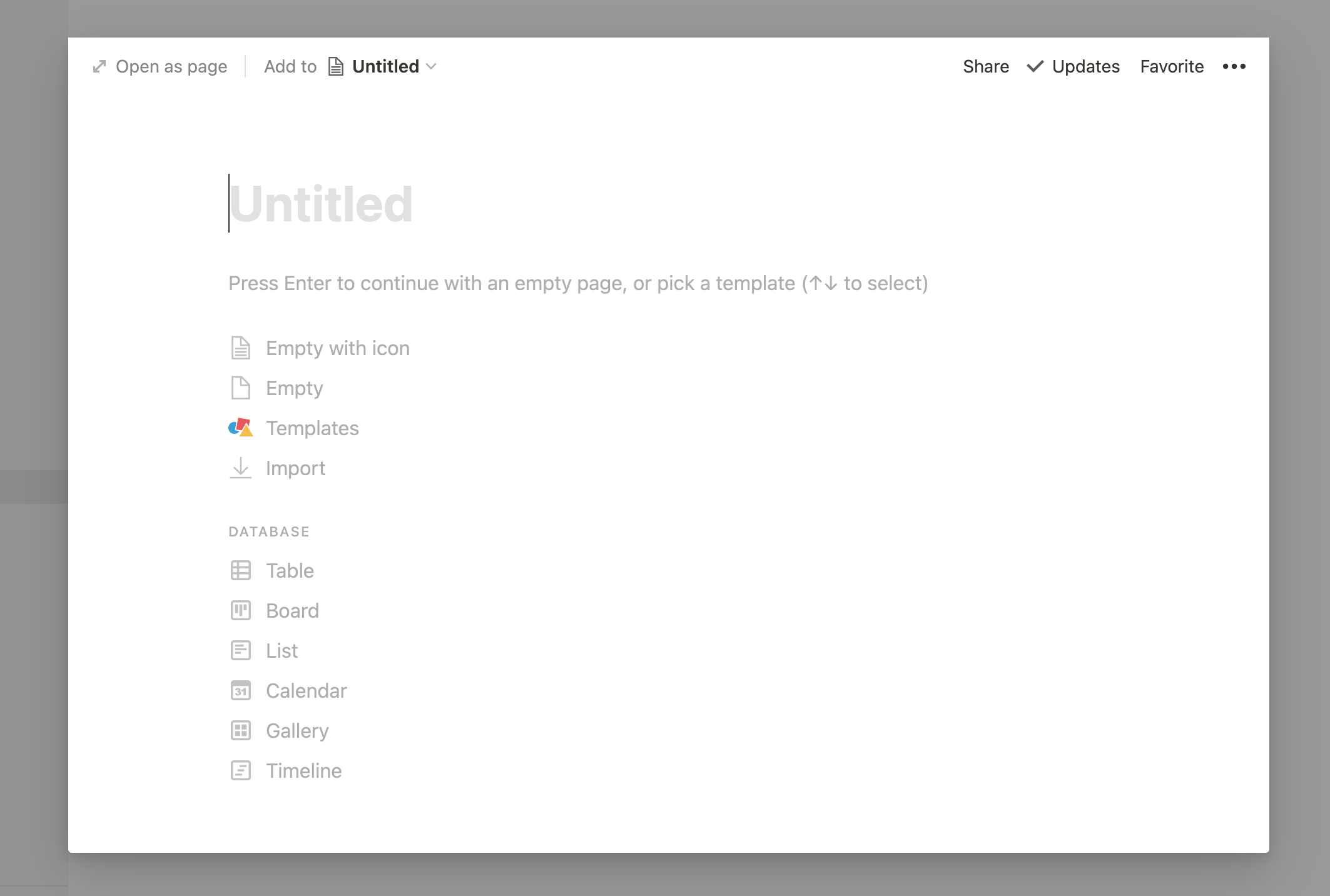
ページにタイトルを追加します。Open as pageをクリックするか、cmd + enterでフルページを表示します。

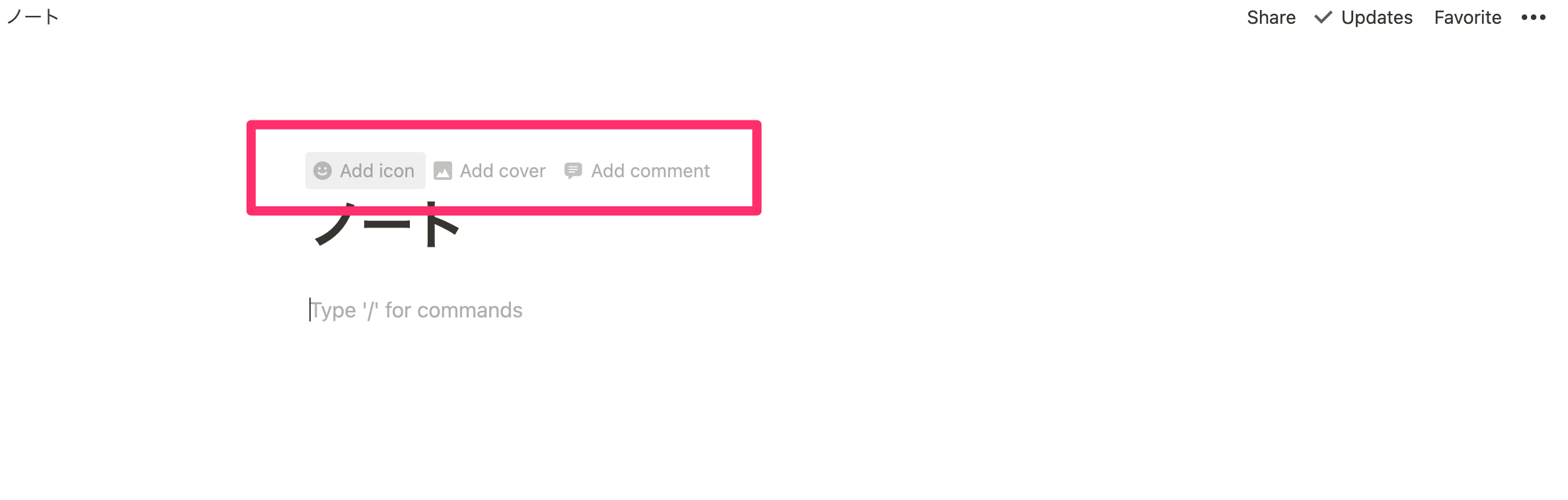
またページごとに、アイコンやカバーを設定することで、より分かりやすくノートを整理することができます。

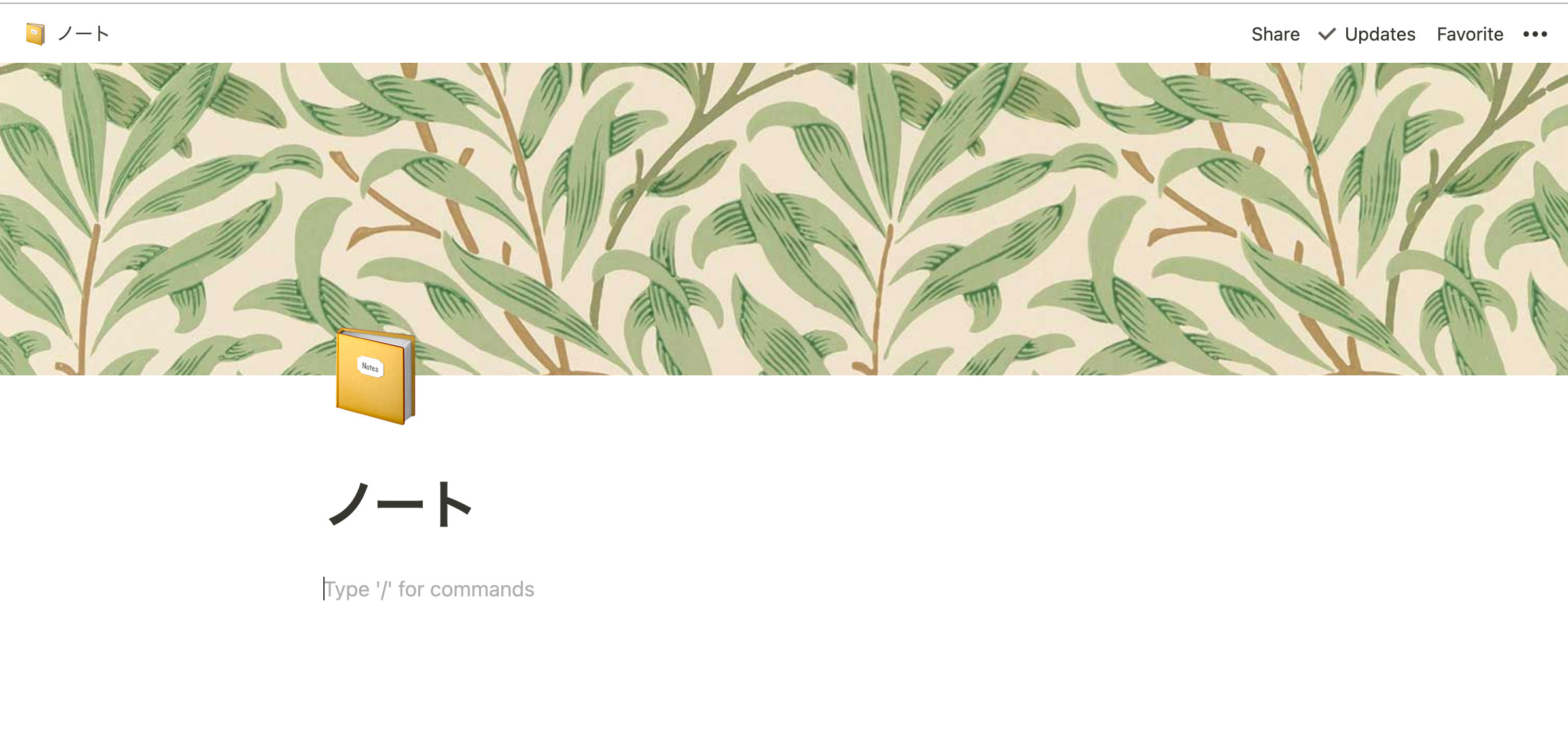
アイコンとカバーを加えるだけでも、良い感じになります。

コードブロック機能を使おう
コードを綺麗に表示させるために、コードブロックを活用してみましょう。
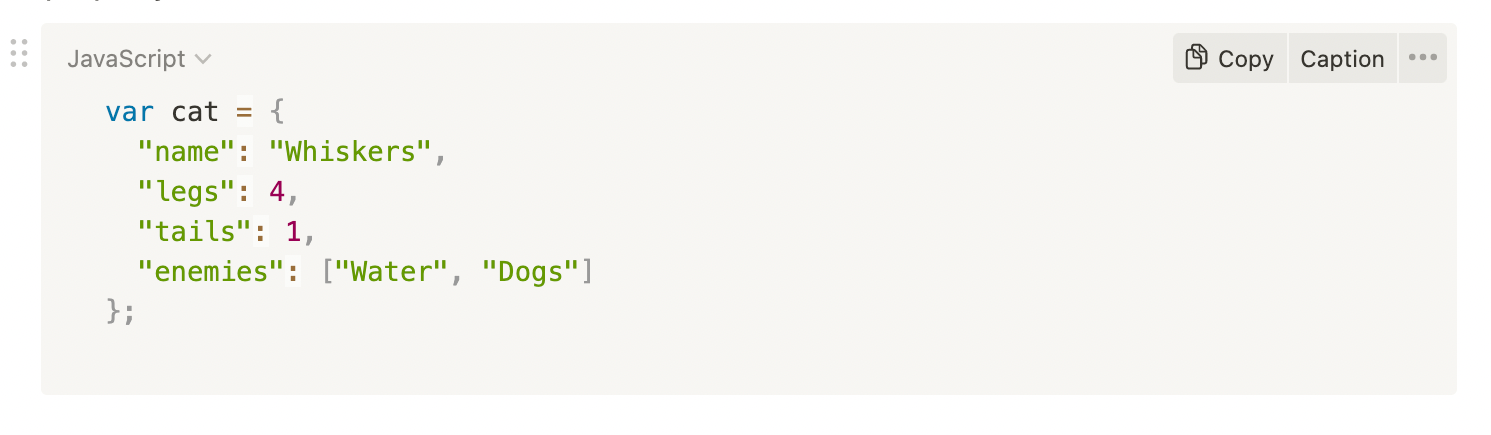
コードブロックを使えば、綺麗に見やすく表示されるだけでなく、Copyをワンクリックで簡単にコードがコピーできます。

コードブロックの使い方
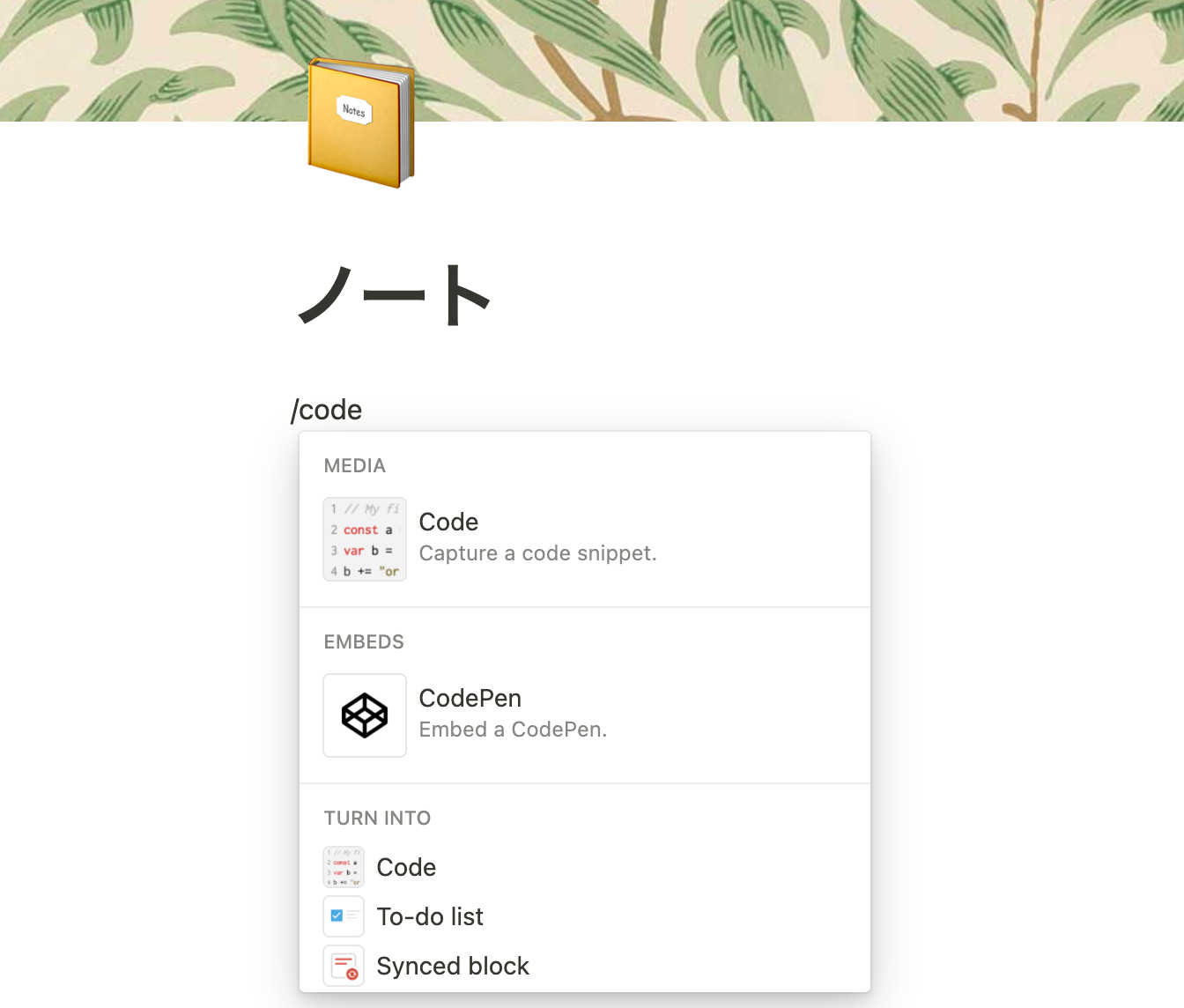
/codeと入力またはバッククオートと三つを入力(“`)でコードブロックを使うことができます。
もともとコードブロックからコピーした場合は、そのままペーストすればコードブロックで表示されることもあります。

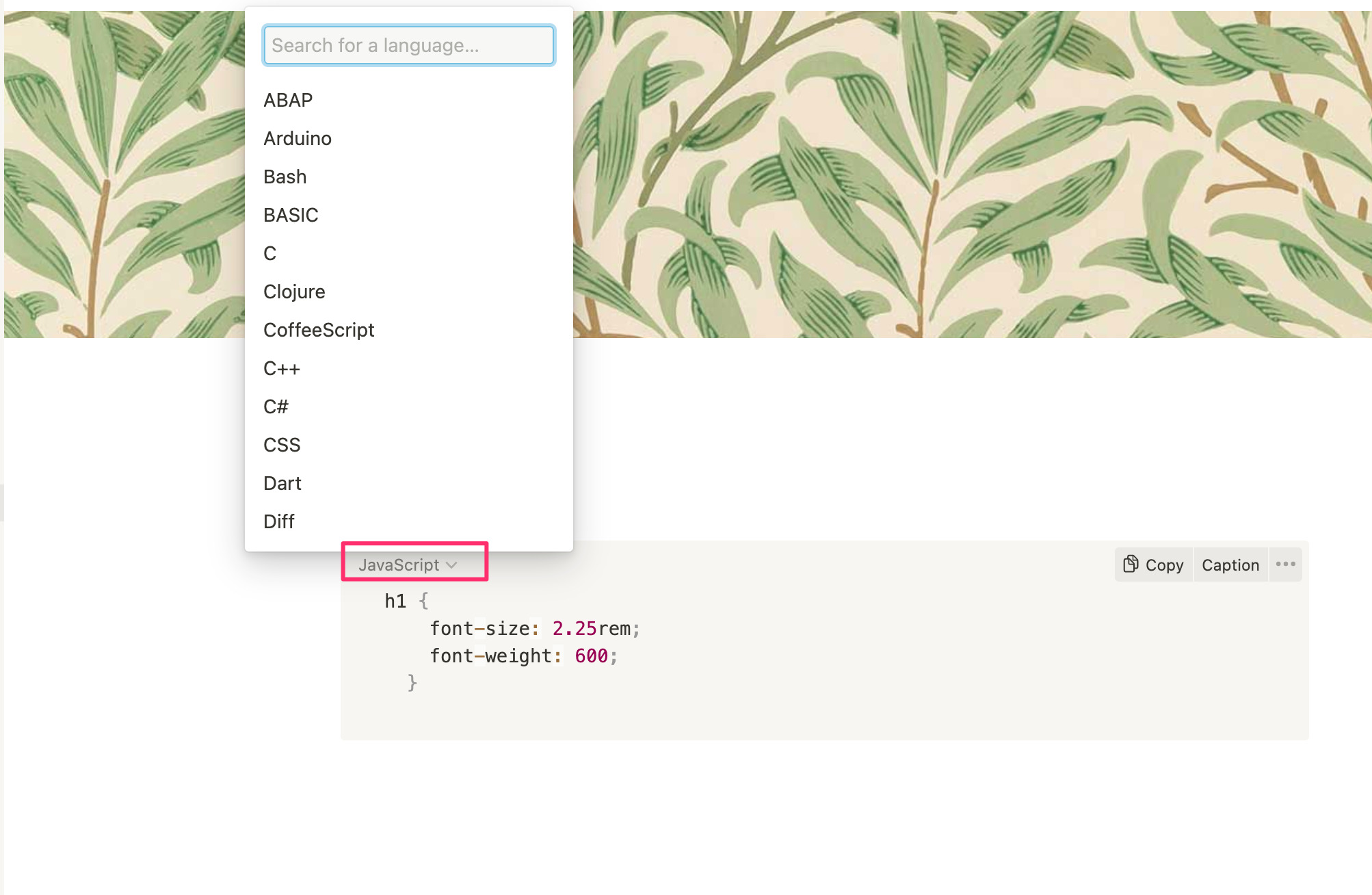
適切な言語を選ぶことも可能です。

その他、詳しいコードブロックの使い方はNotionの公式サイト(日本語版)でご確認ください。





